Zahnarztpraxis
Project Description
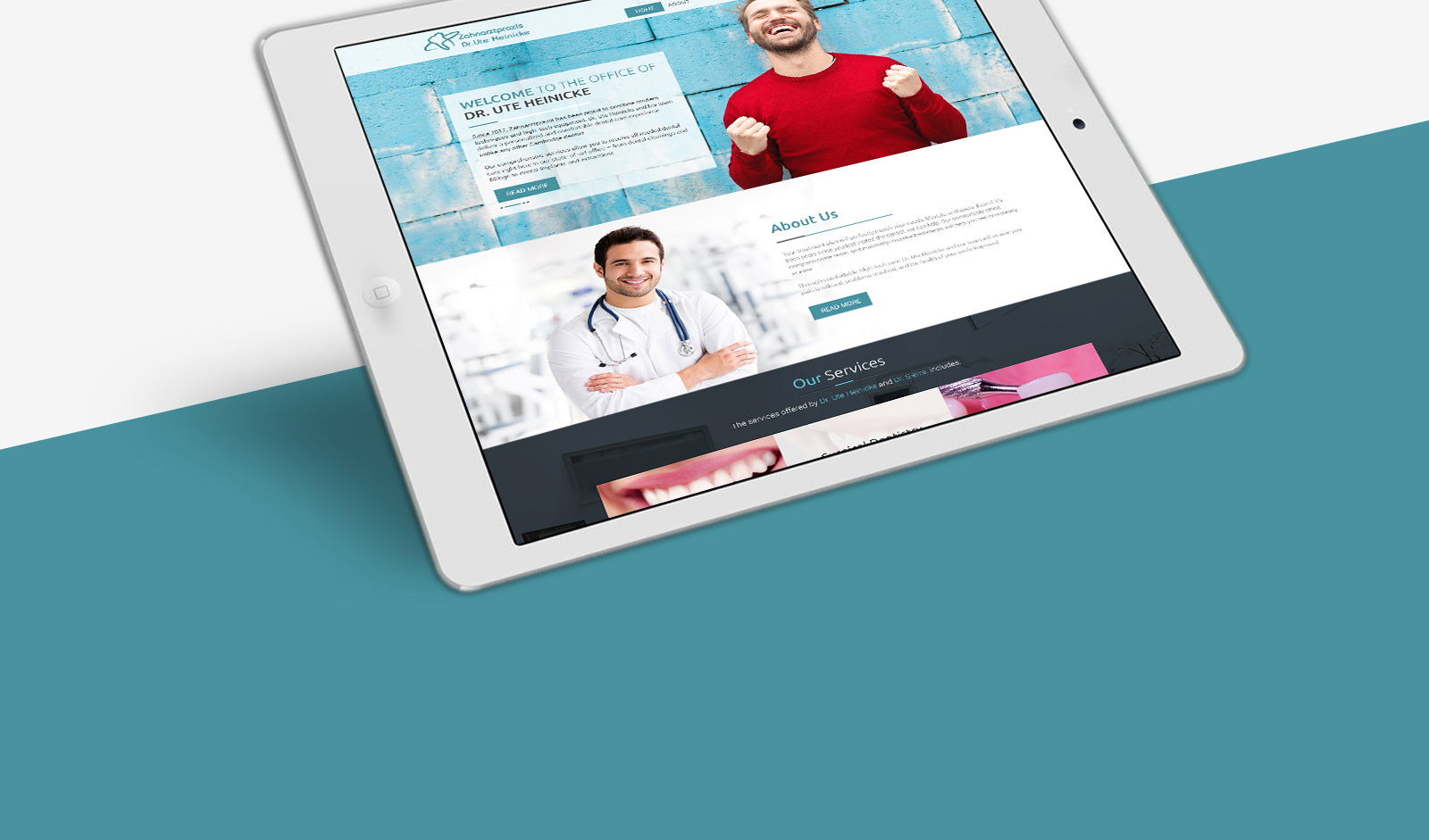
Zahnarztpraxis is an online store of practices and methods of Dental Care by Dr. Ute Heinicke.
The main job was to create a logo, branding and website for this store.
Customer wished for a modern and simple logo design using a tooth as a part of the logo. Once this was approved, we went on working with them for ages almost.
-
Technology
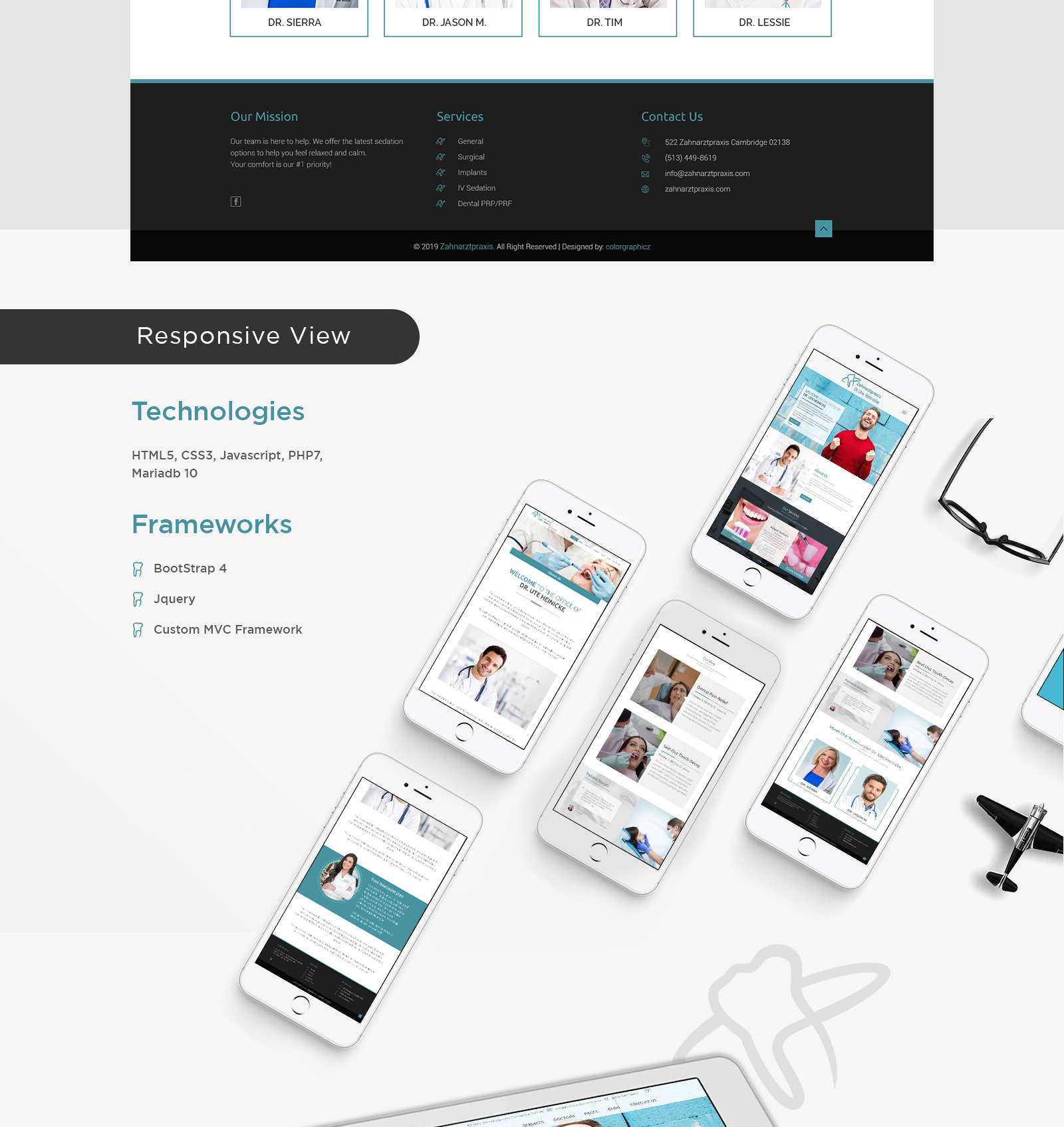
Vector & Raster Graphics Software, Html, Css, Php, Sql
-
Duration
301 Days
-
Project For
Zahnarztpraxis
-
Project Category
Branding, Logo, Web
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
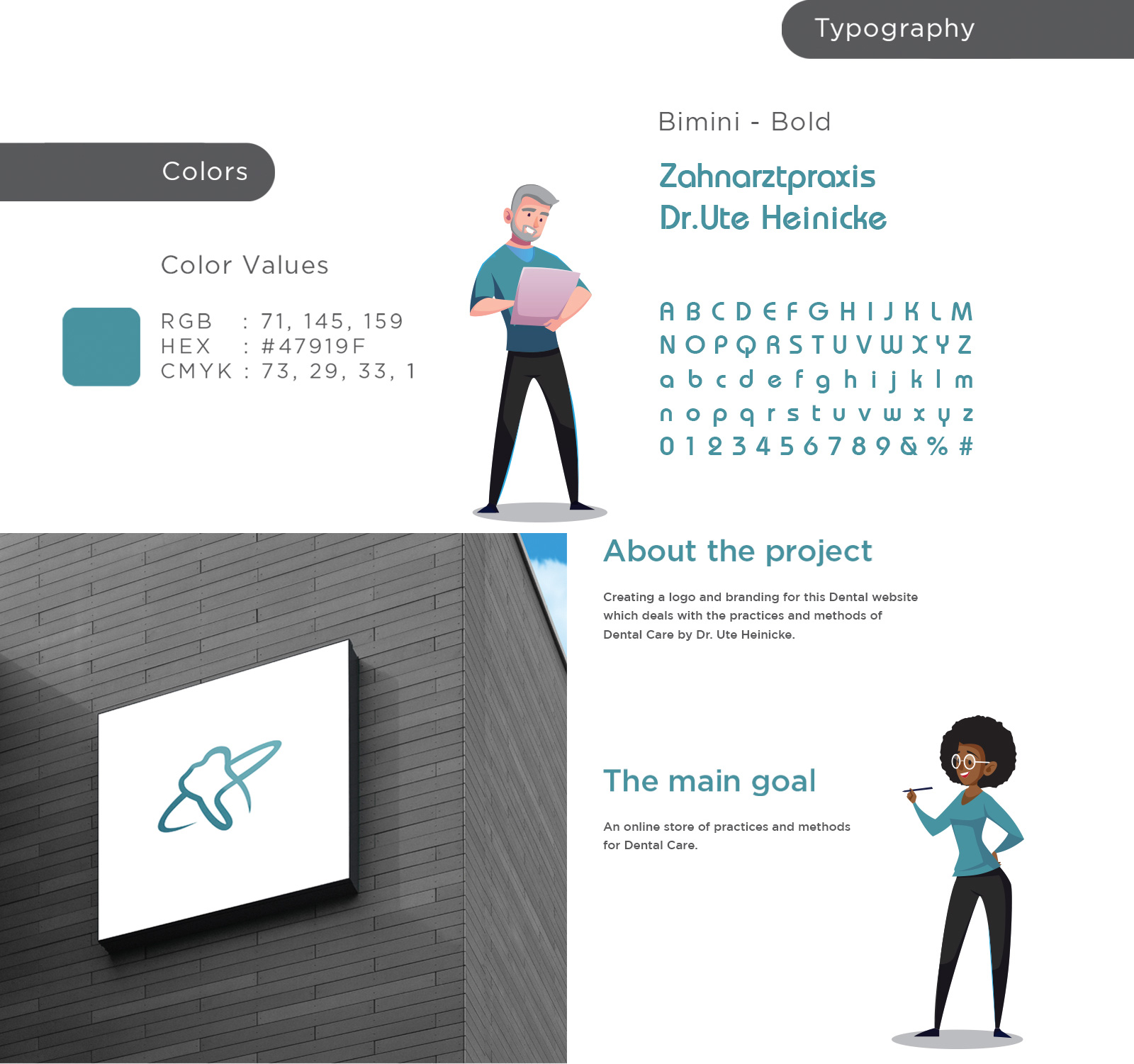
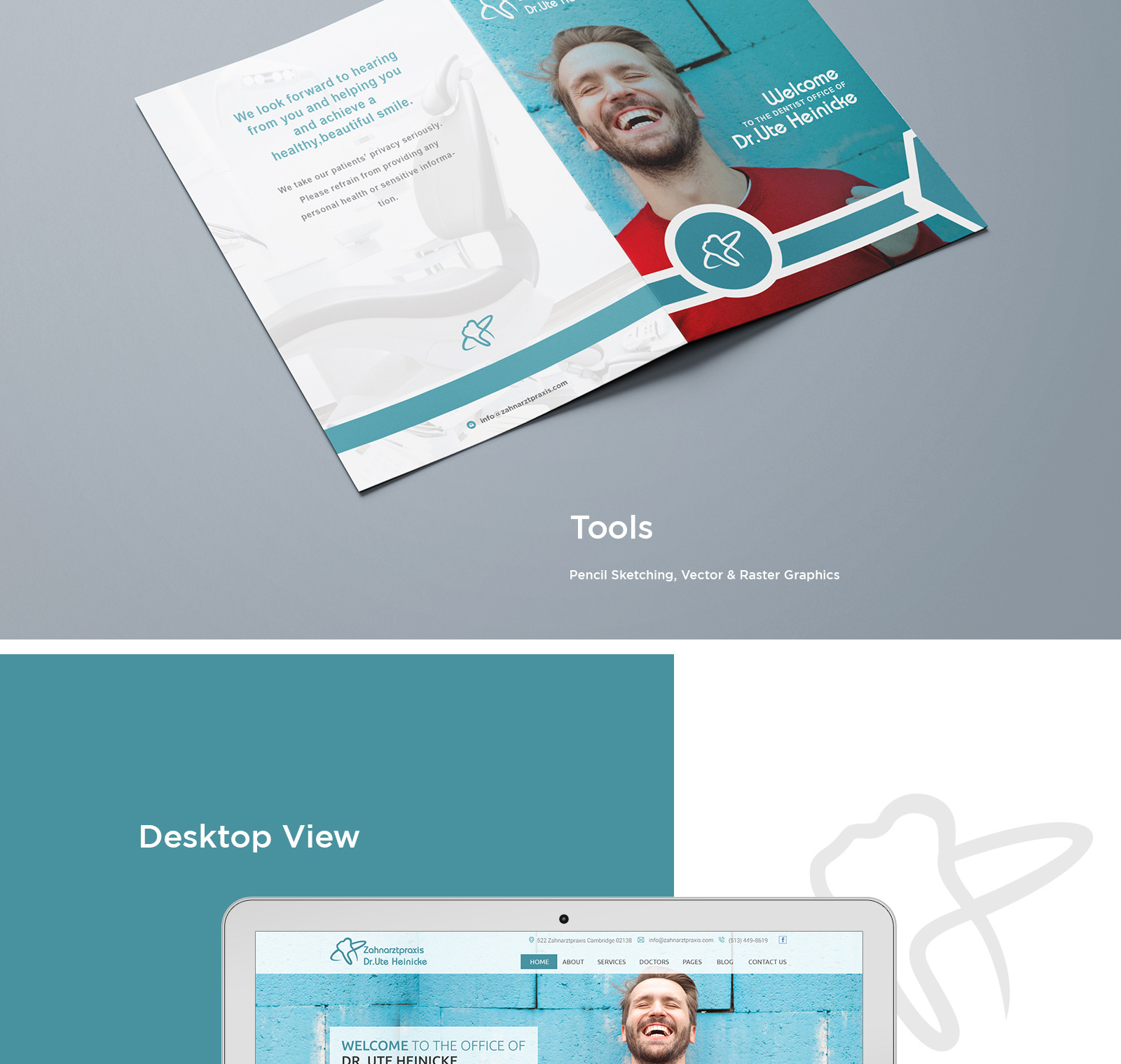
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
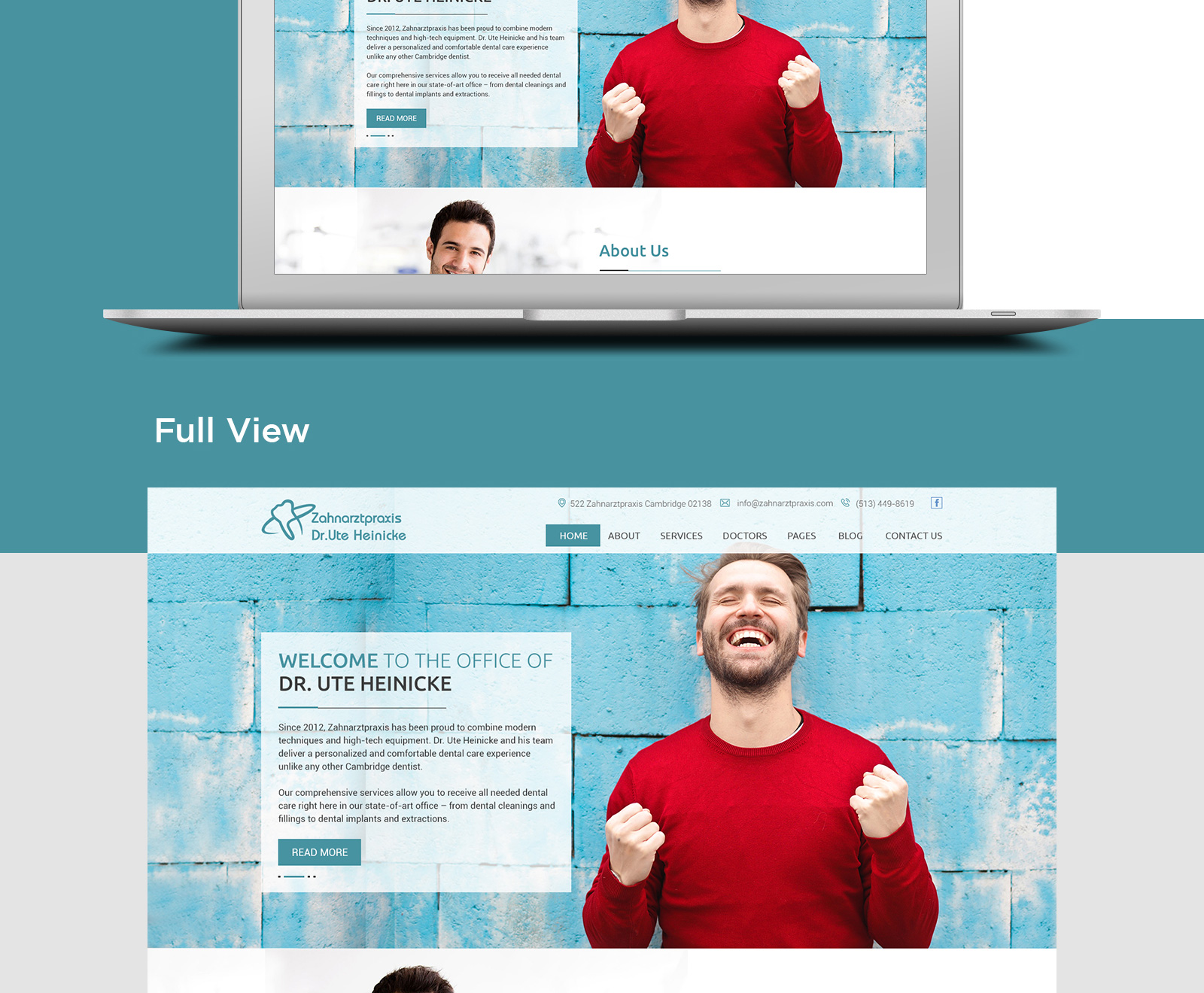
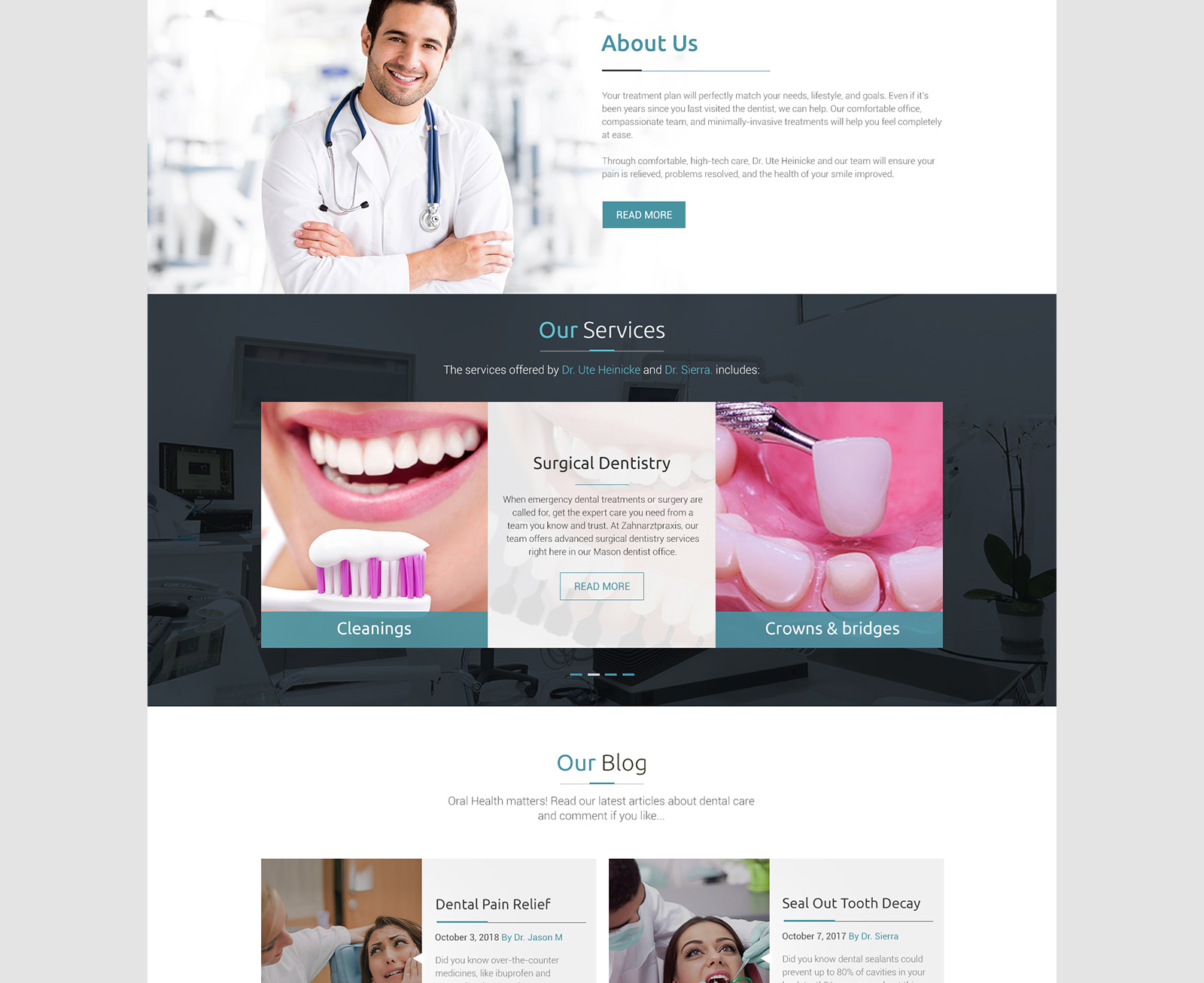
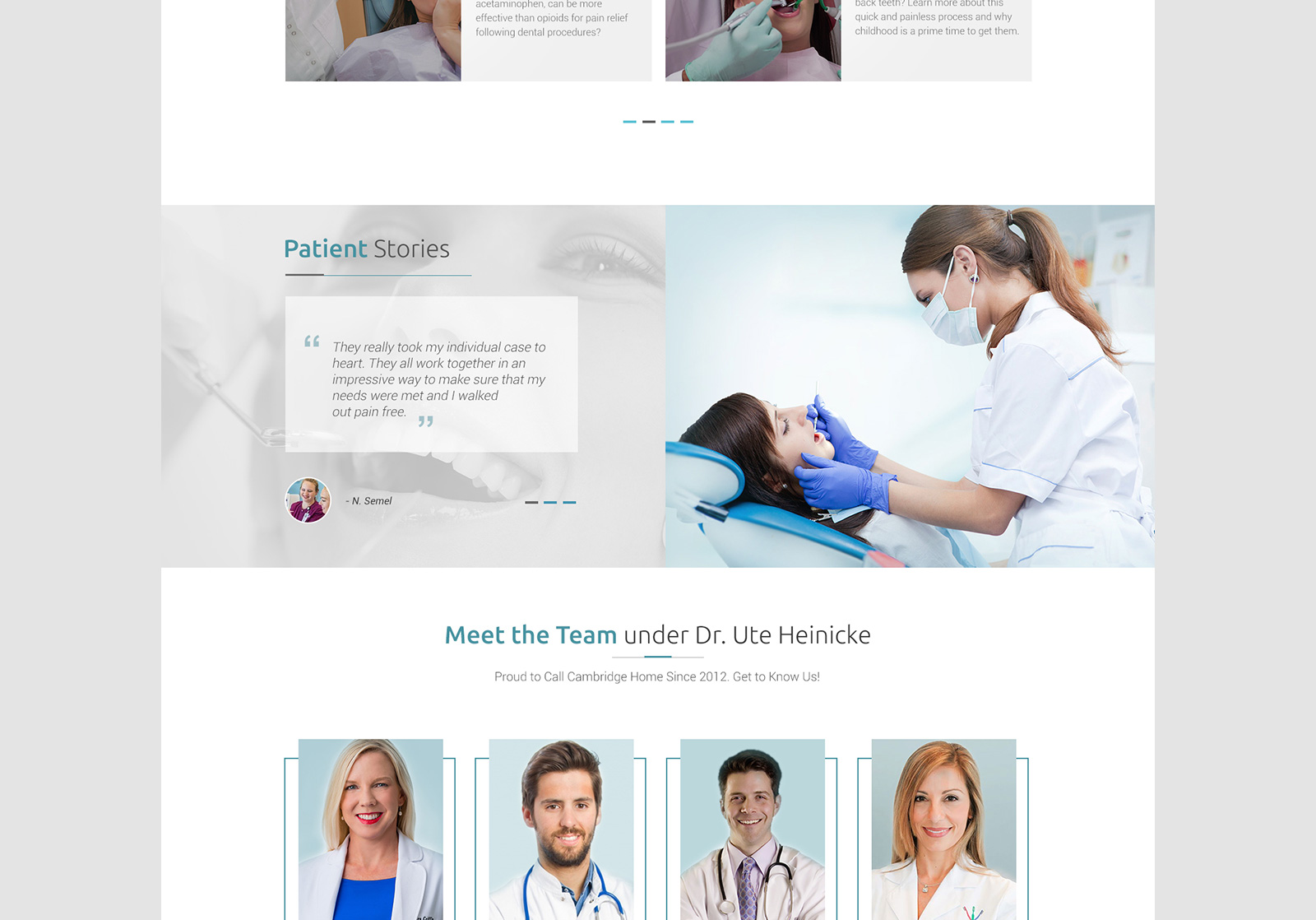
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.












Get in touch



Lets get in touch
We're open for any suggestion