Master Mind
Project Description
Master Mind is a cyber security service whose core activity is to secure one’s online activity.
Our main task was to create a logo, branding and website for this service provider.
Our team researched and designed a logo which fulfilled their desire and they moved forward with us. Afterwards, they also hired us for the maintanance of their website.
-
Technology
Vector & Raster Graphics Software, Html, Css, Php, Sql
-
Duration
18 Days
-
Project For
Master Mind
-
Project Category
Branding, Logo, Web
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
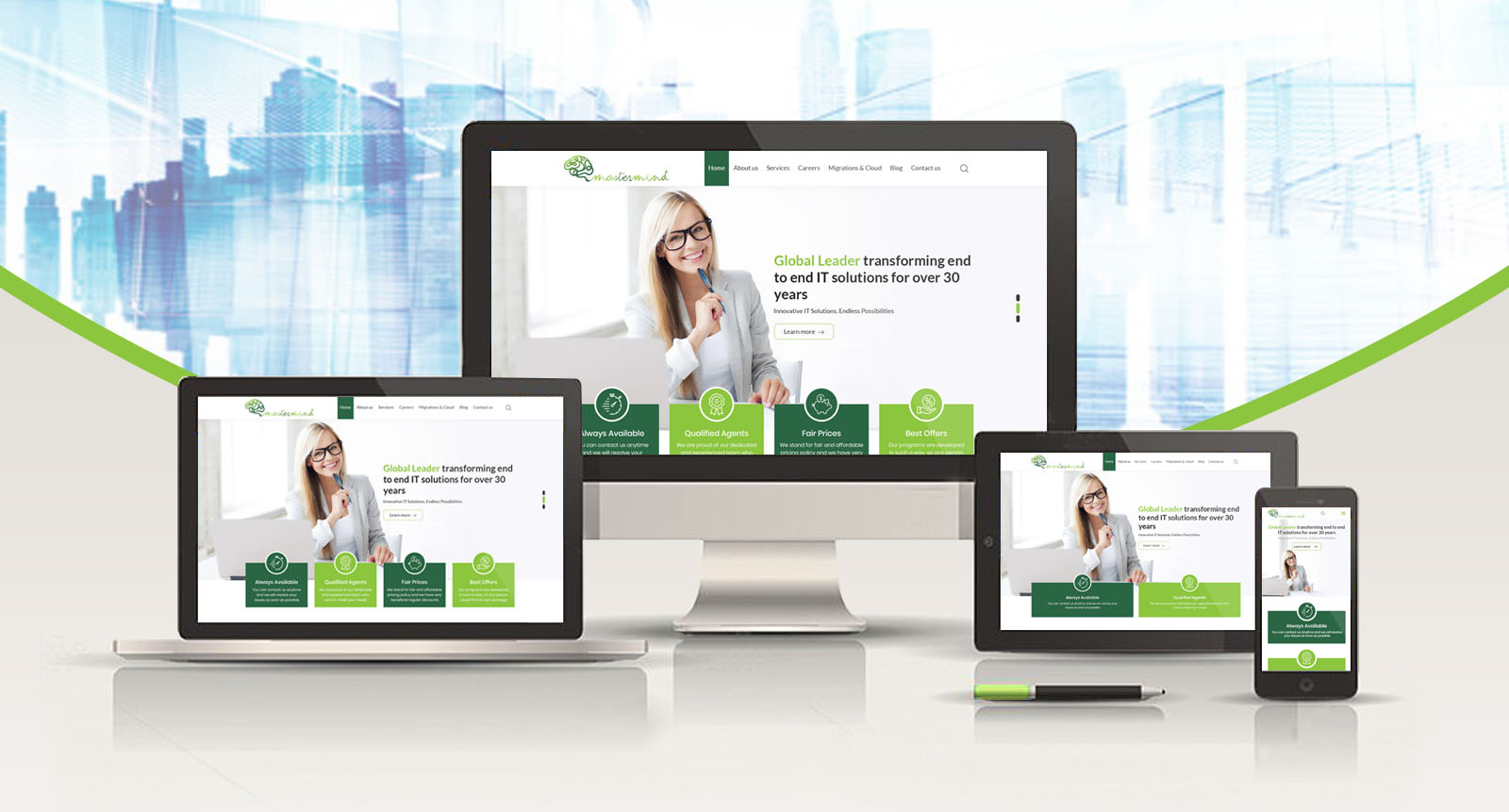
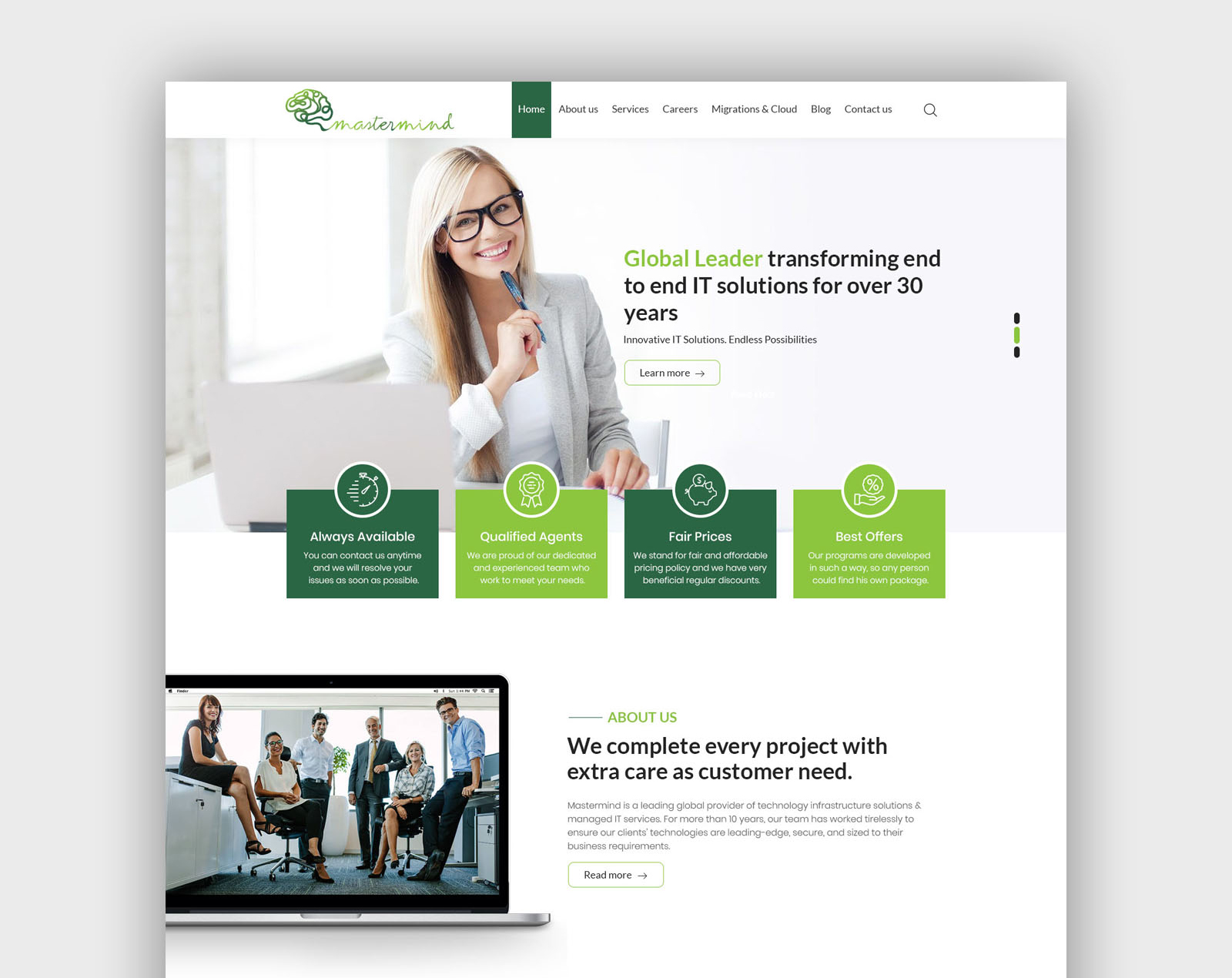
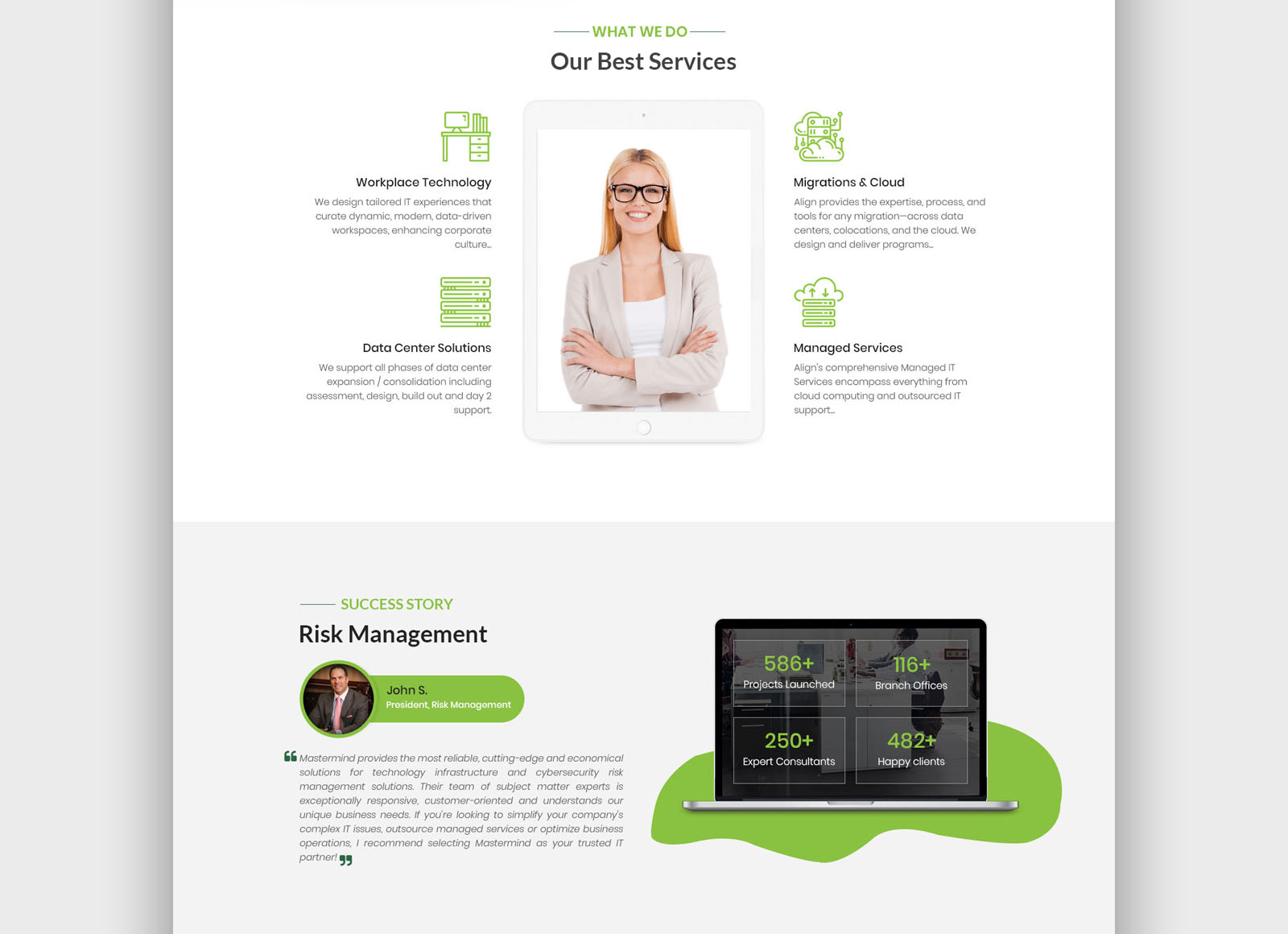
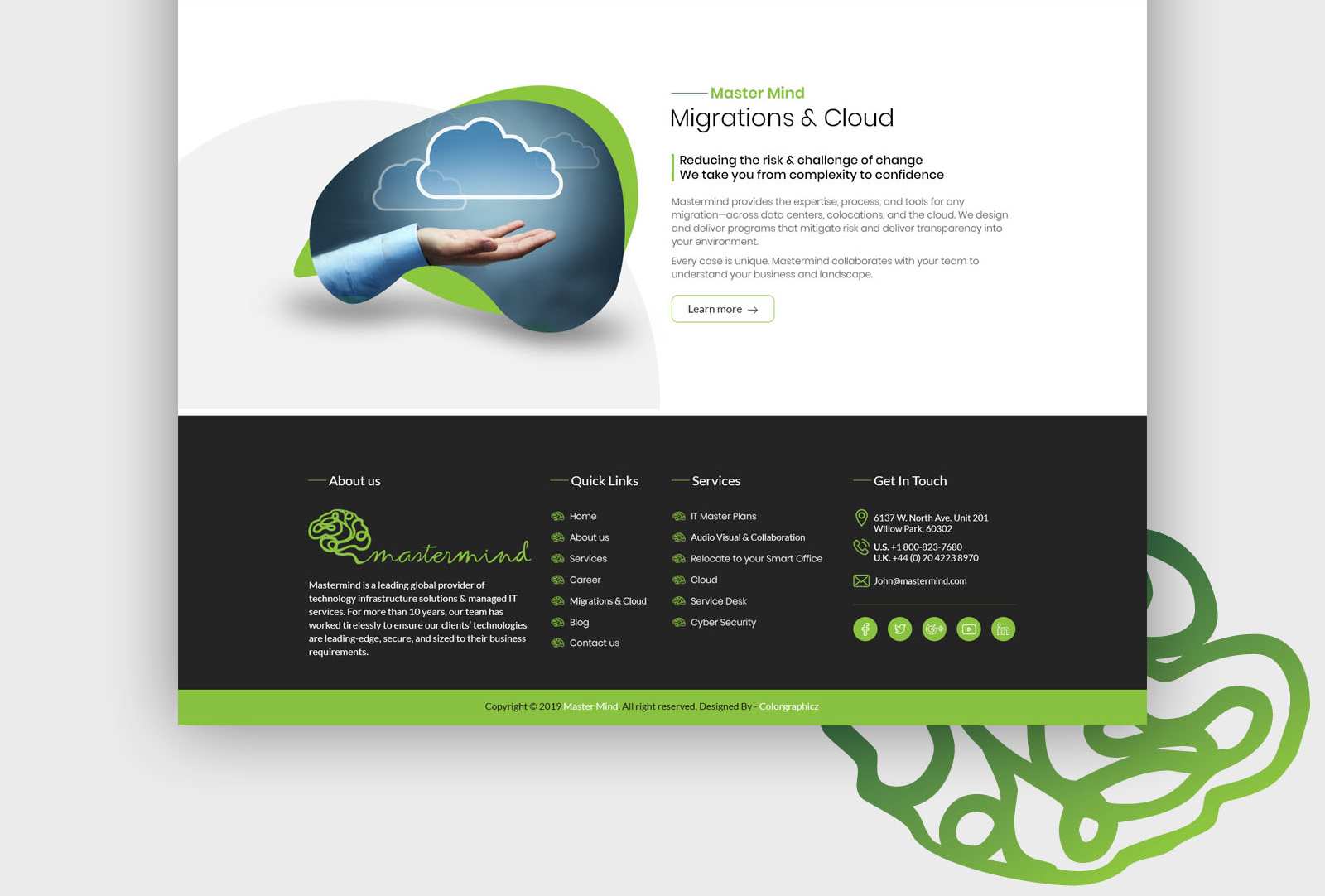
Desktop View refers to a web page view seen through a browser in a desktop computer.
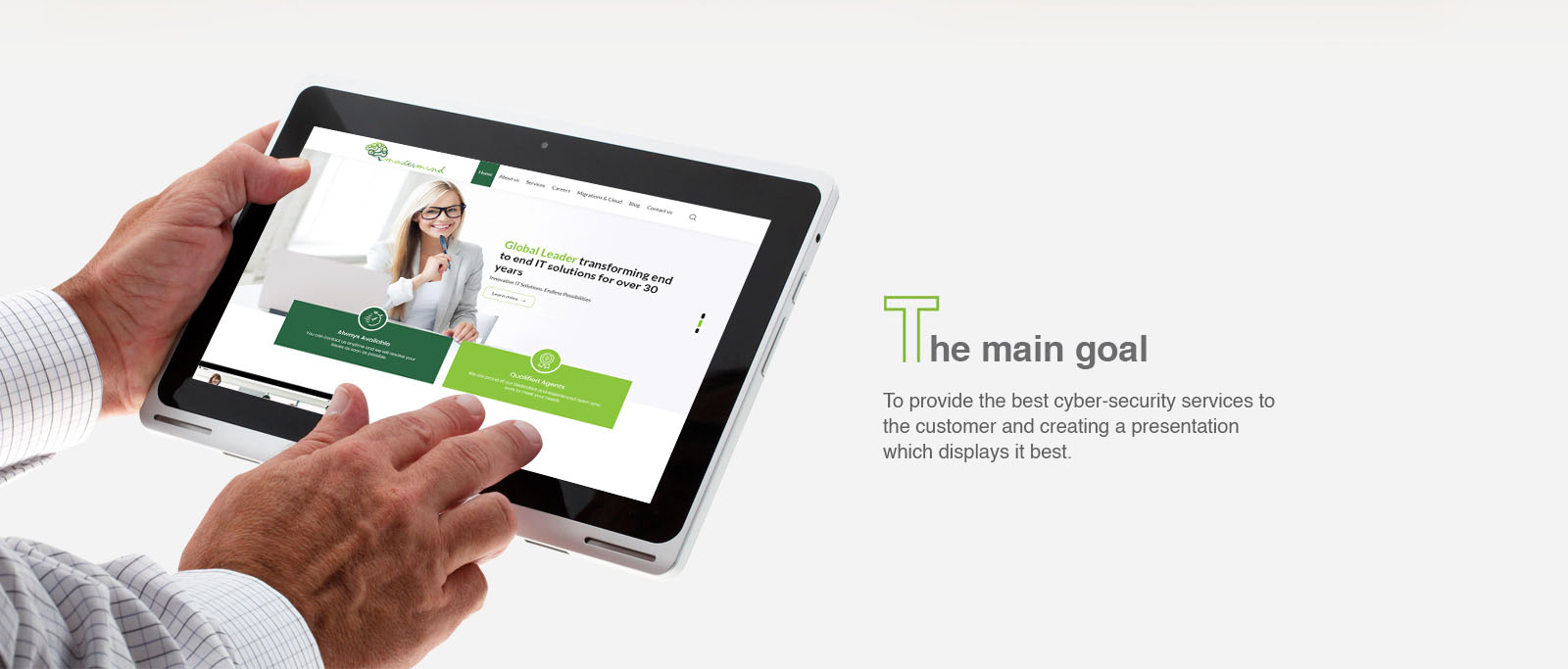
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.



















Get in touch



Lets get in touch
We're open for any suggestion