City Chair
Project Description
City Chair is an online shop which deals with the collection of furniture and decor for every room. Presently, the stores core activity is selling of chairs.
Creating a logo, branding and website for this store which deals with modern chairs was our main challenge.
We understood their requirements, valued their restrained time and applied our expertise to build a soothing site for them. The partnership got along very well and we were also hired for future maintenance.
-
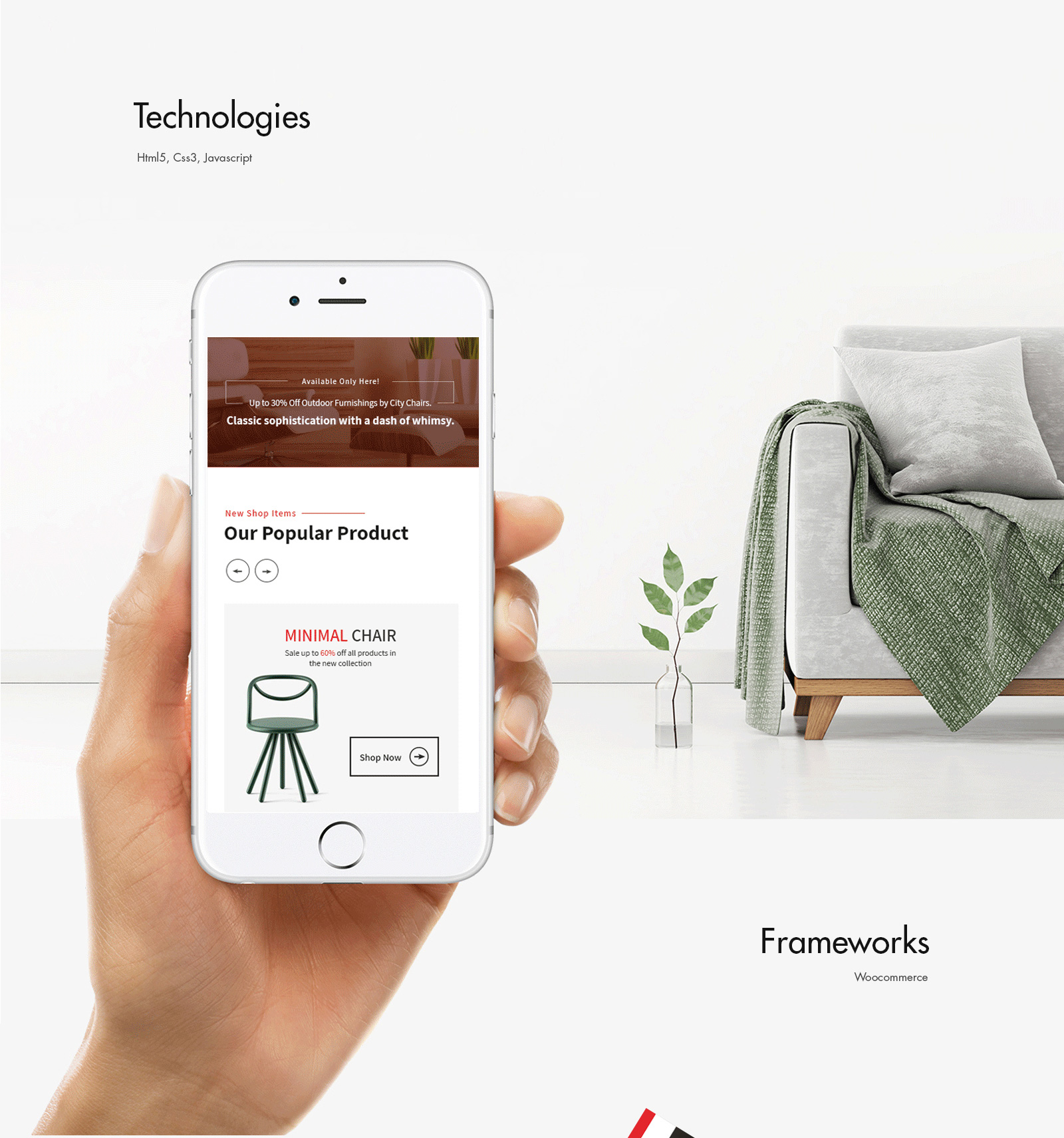
Technology
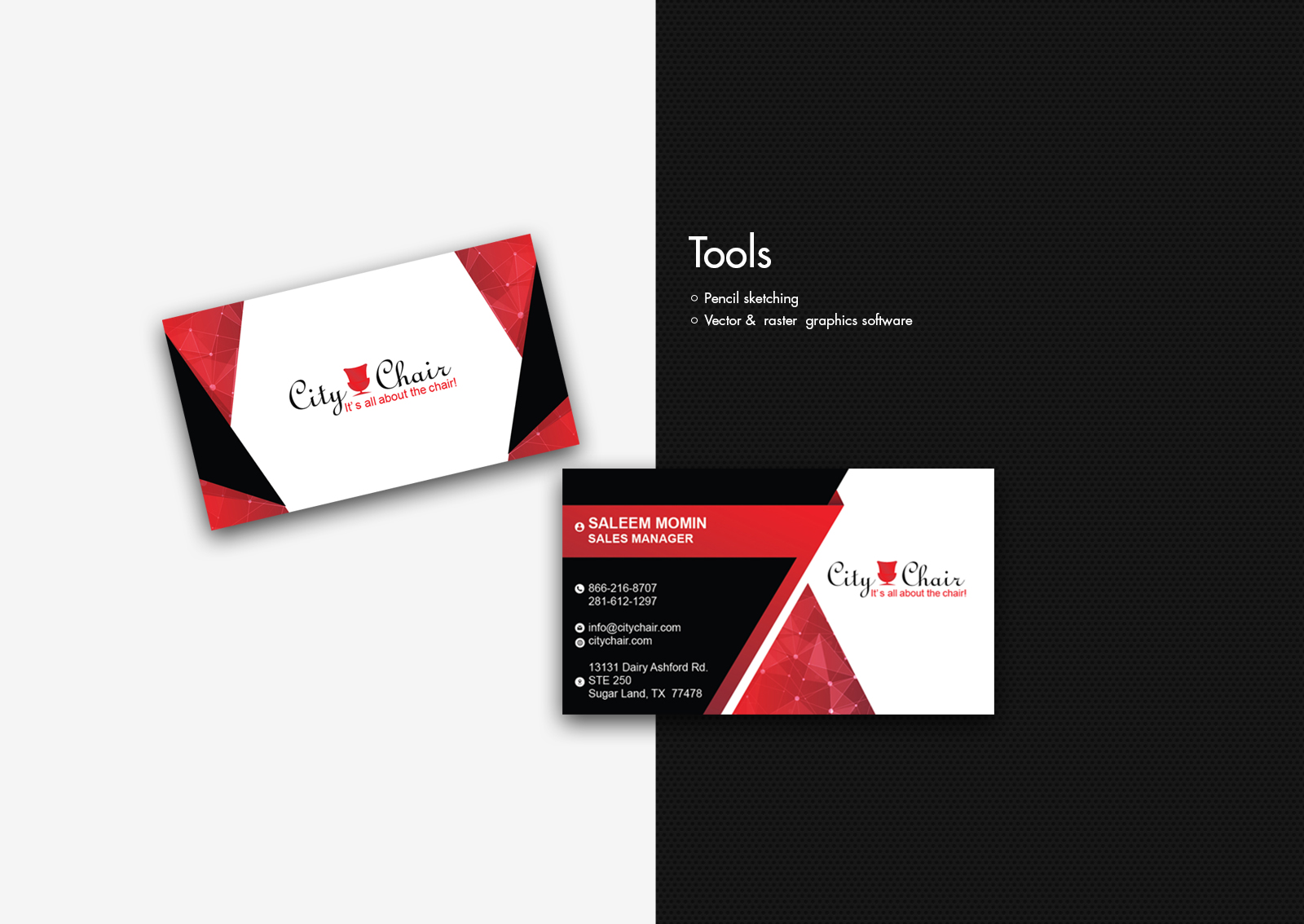
Vector & Raster Graphics Software, Html, Css, Php, Sql
-
Duration
21 Days
-
Project For
City Chair Group
-
Project Category
Logo, Branding, Web
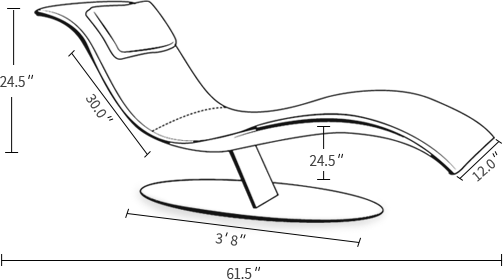
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
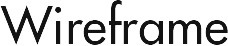
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
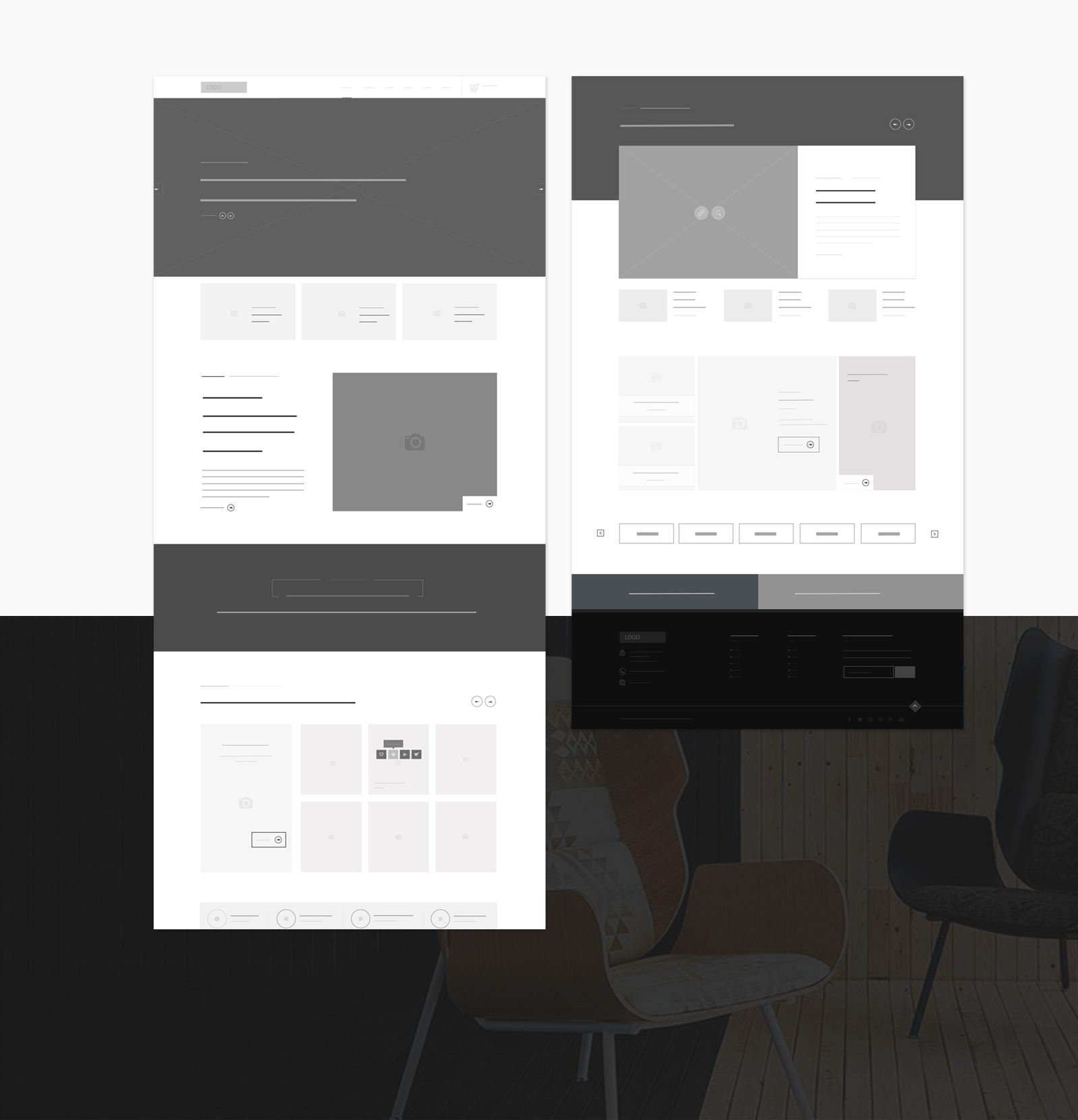
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
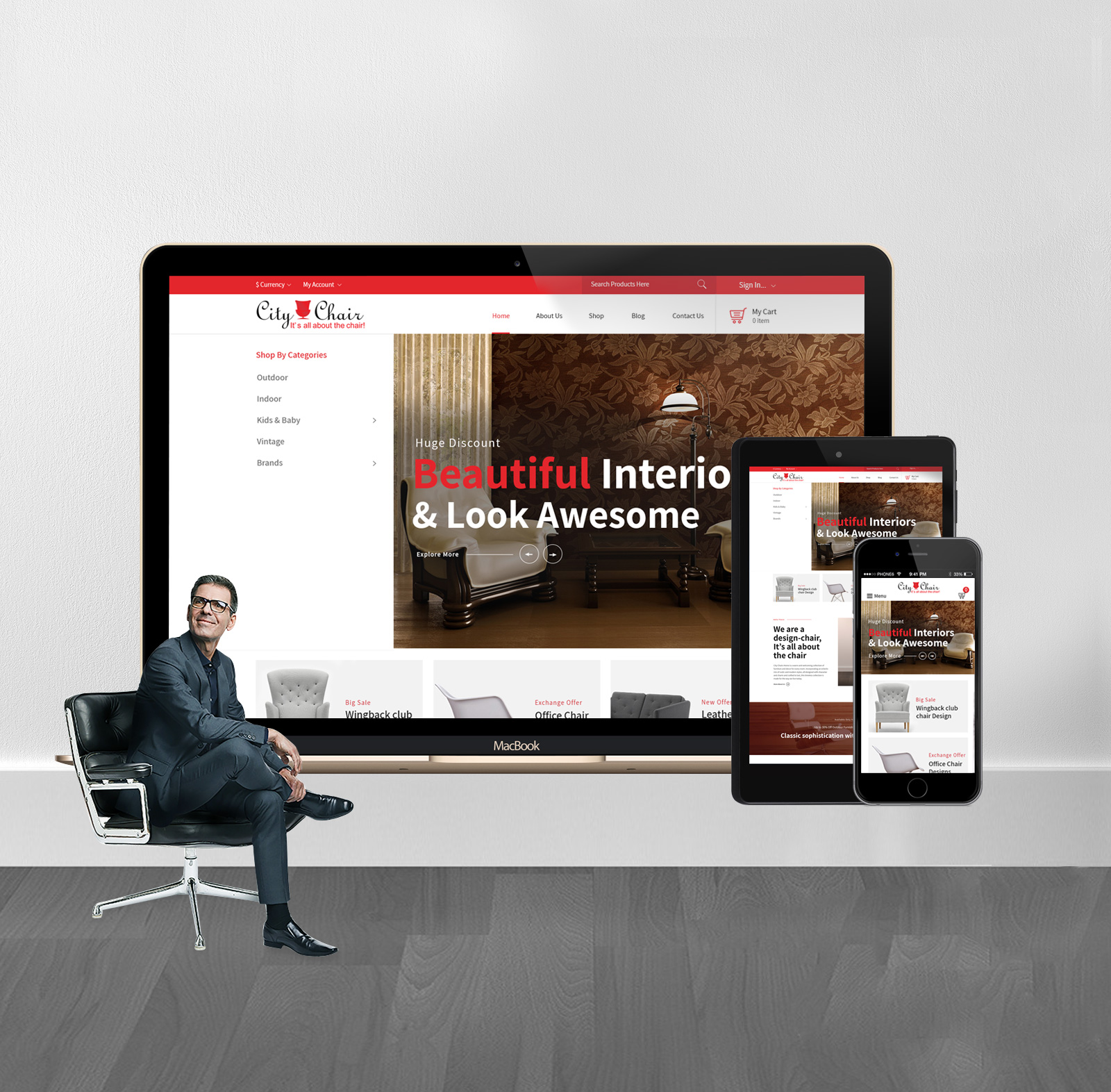
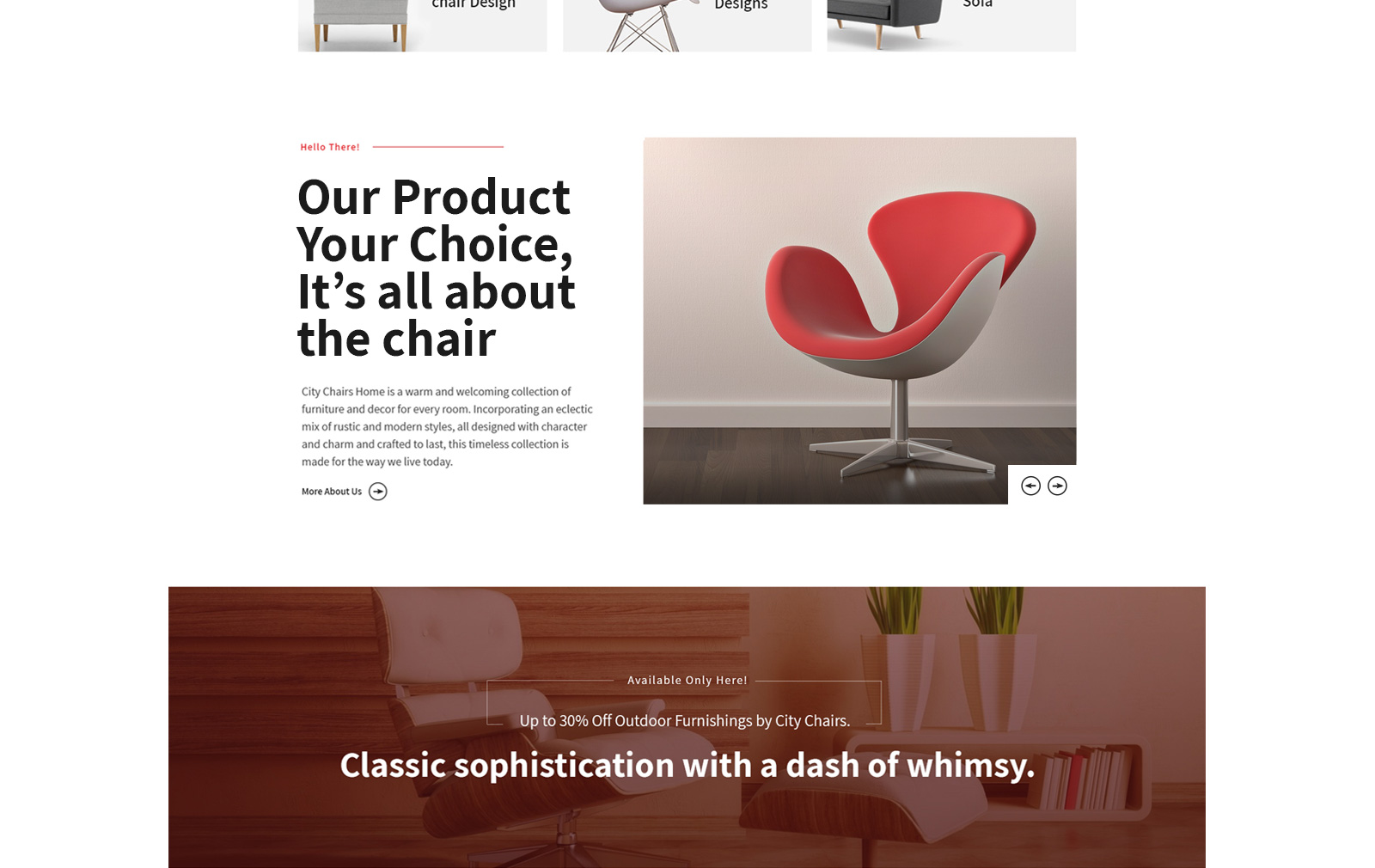
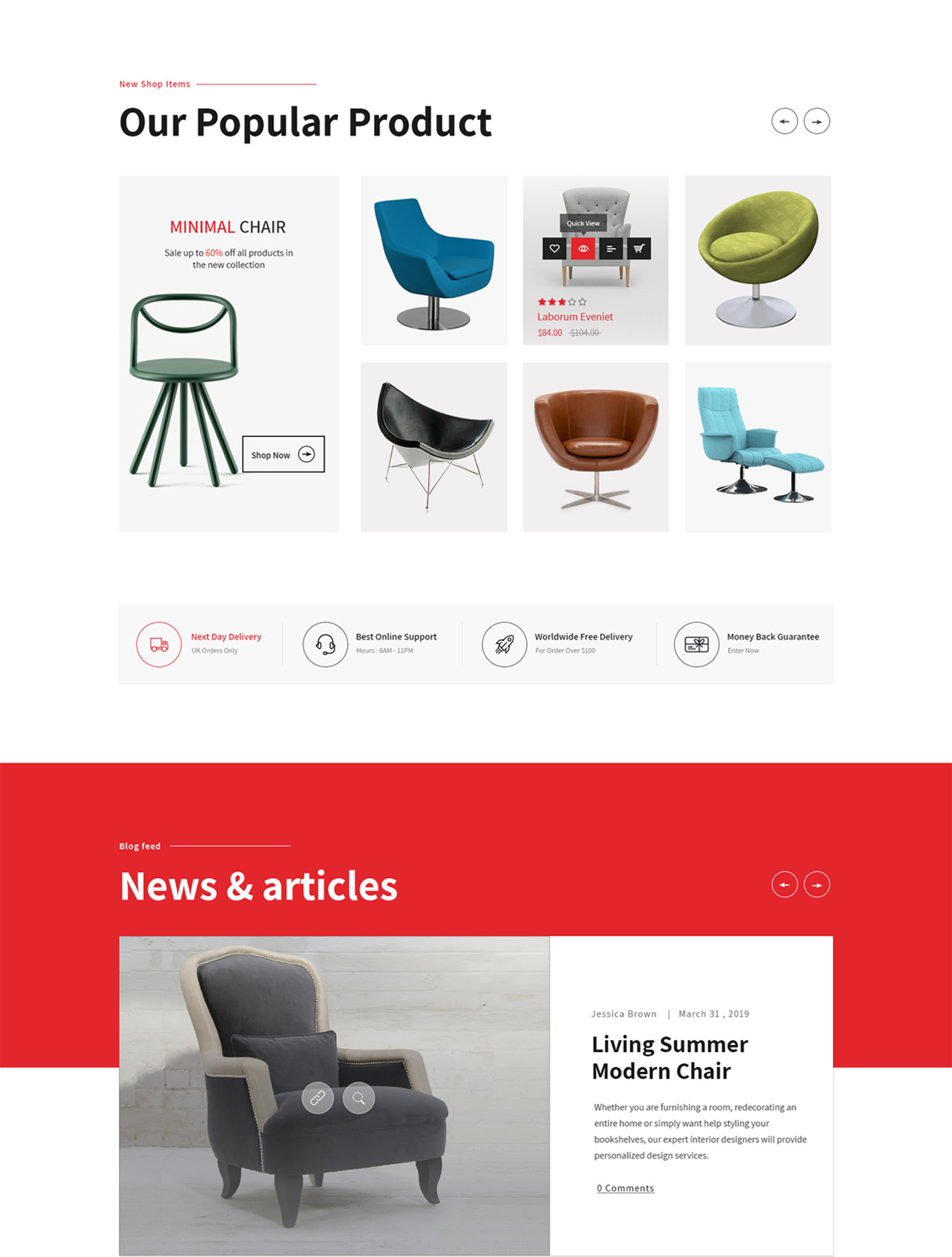
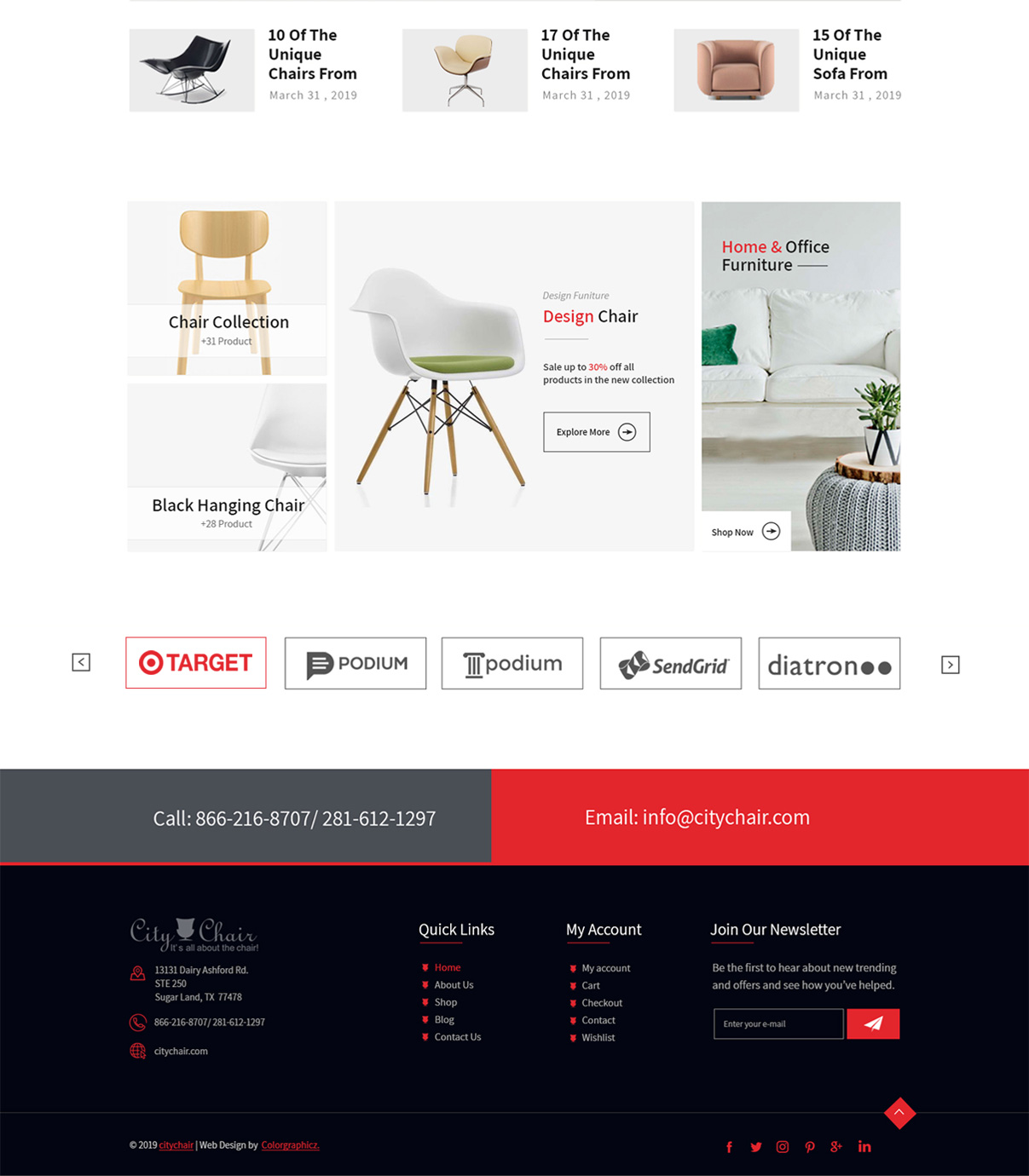
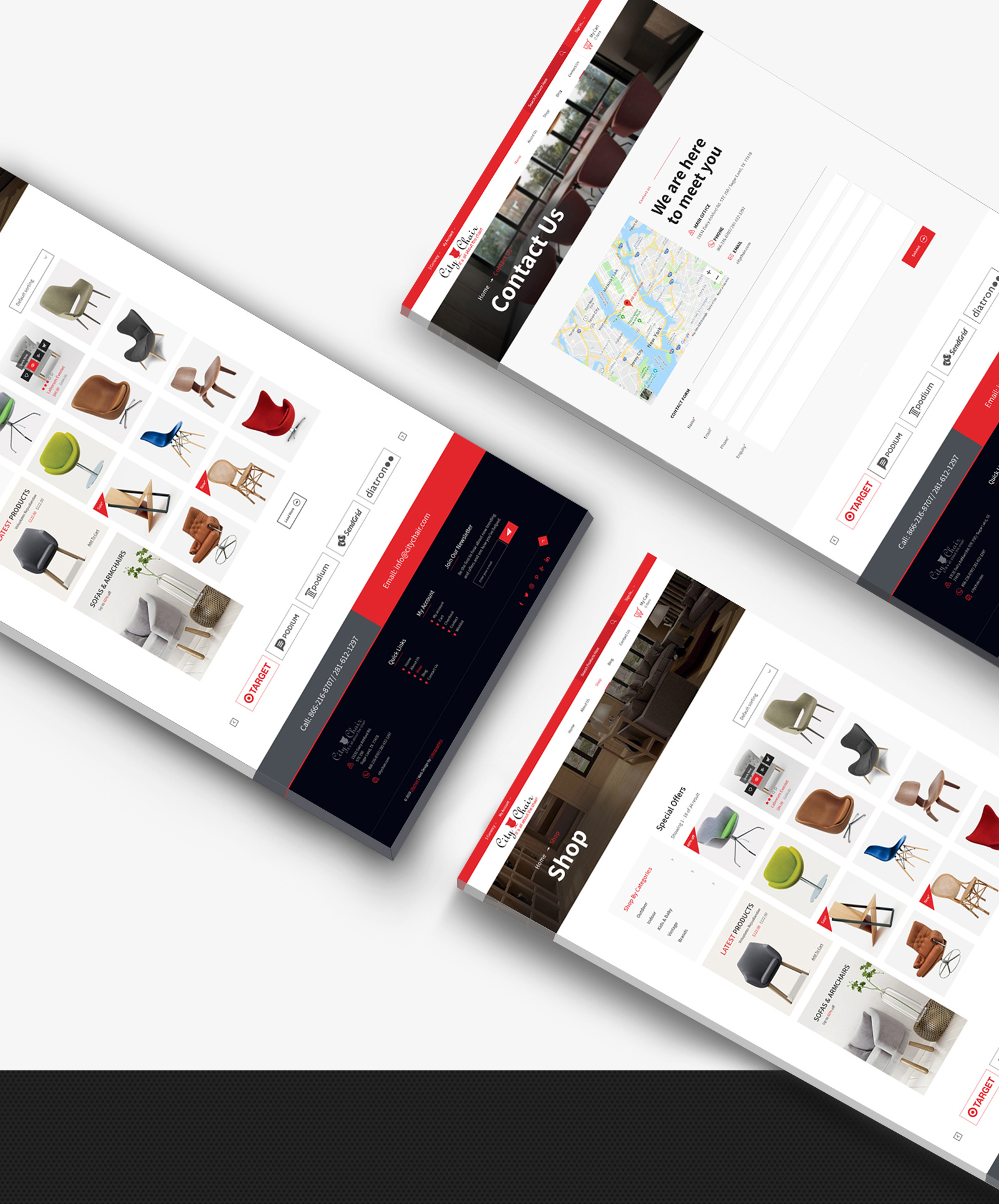
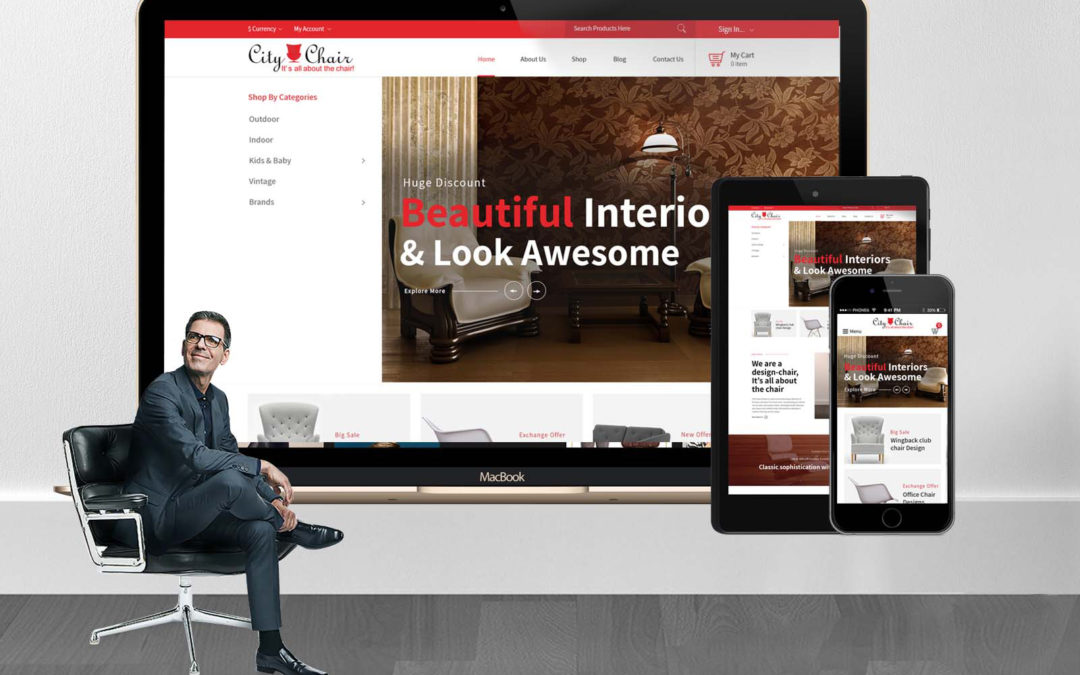
Desktop View refers to a web page view seen through a browser in a desktop computer.
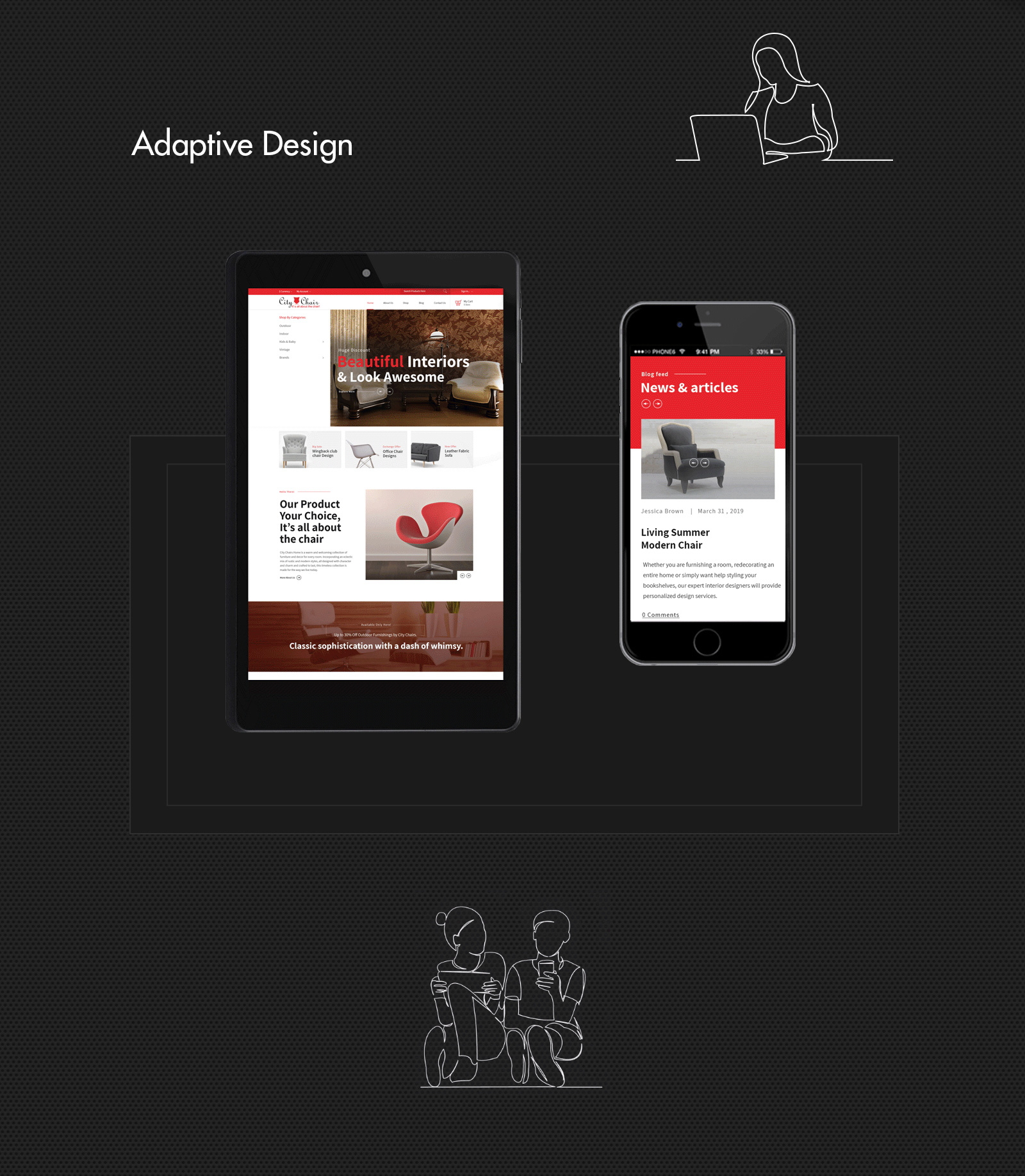
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.























Get in touch




Lets get in touch
We're open for any suggestion