Liliana’s Kitchen
Project Description
Liliana’s Kitchen is a Restaurant whose core activity is preparing and selling of the authentic CHIMICHURRI SAUCE.
Colorgraphicz was contracted for creating a logo, branding and website for them keeping their business perspective in mind.
Their unit presented us with a vivid description of their services which made the task easier for us. We ended up leaving them so contented that they gifted each of our team members a bottle of CHIMICHURRI SAUCE!
-
Technology
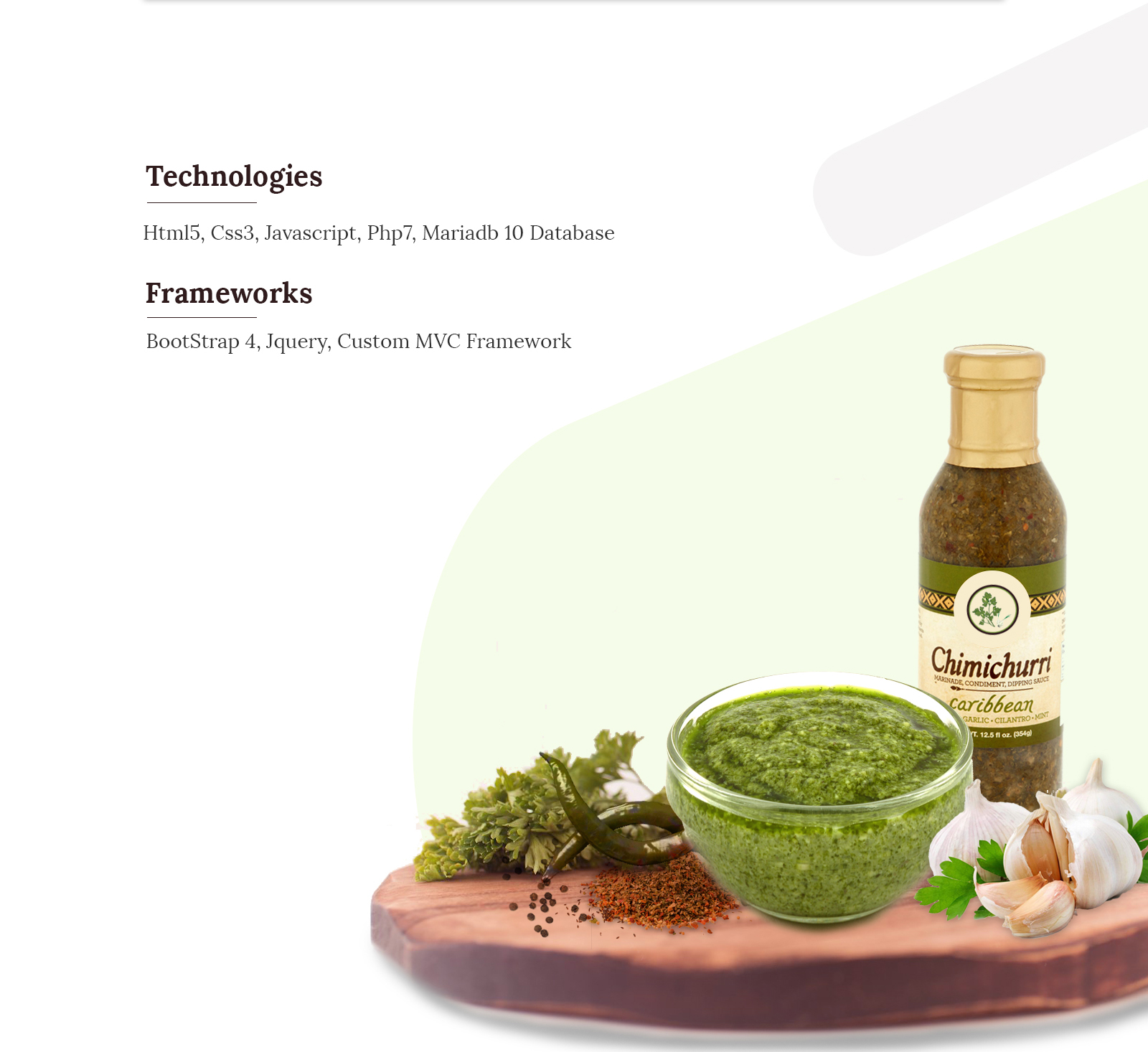
Vector & Raster Graphics Software, HTML, CSS, PHP, SQL
-
Duration
18 Days
-
Project For
Liliana’s Kitchen
-
Project Category
Branding, Logo, Web
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
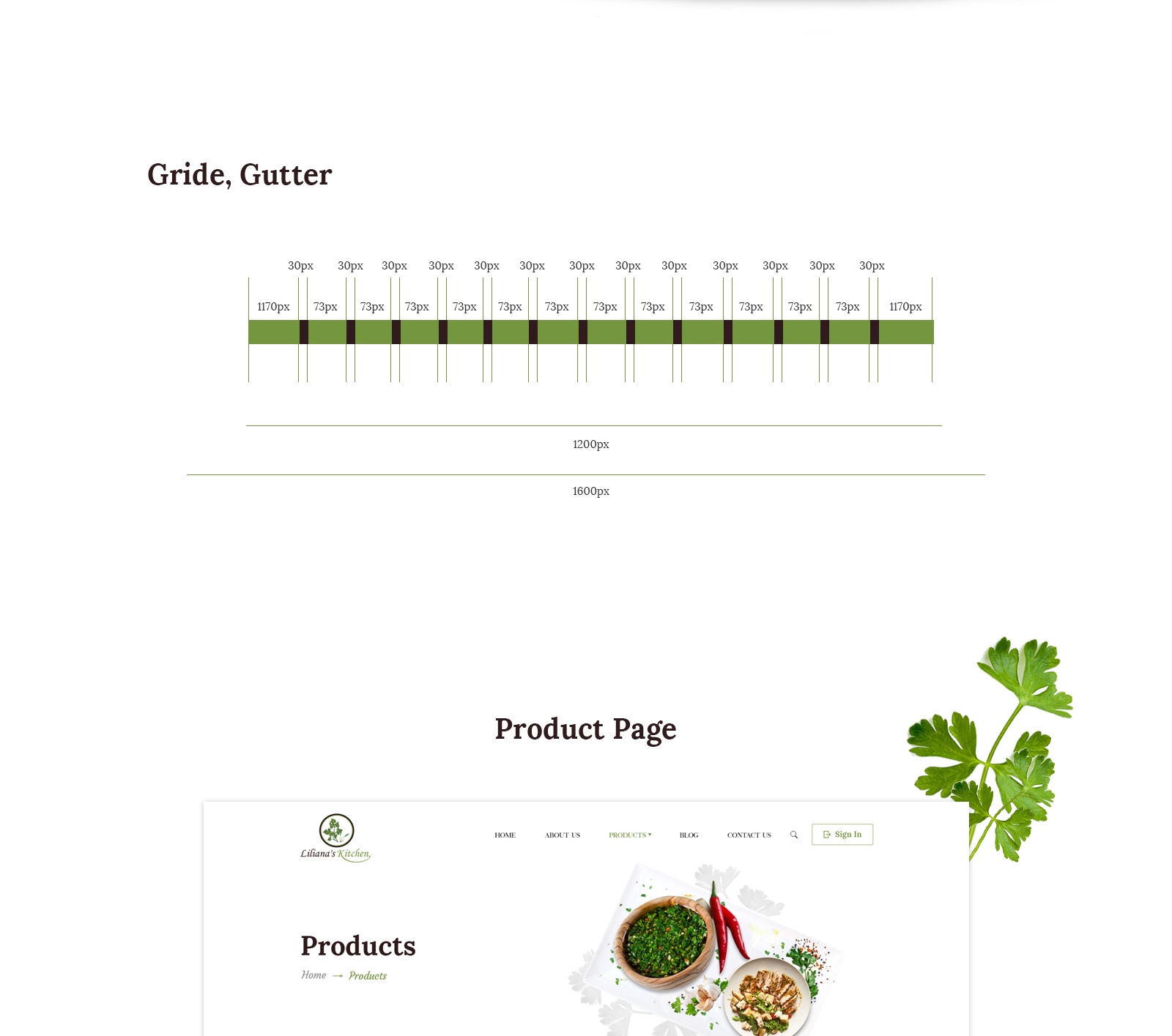
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
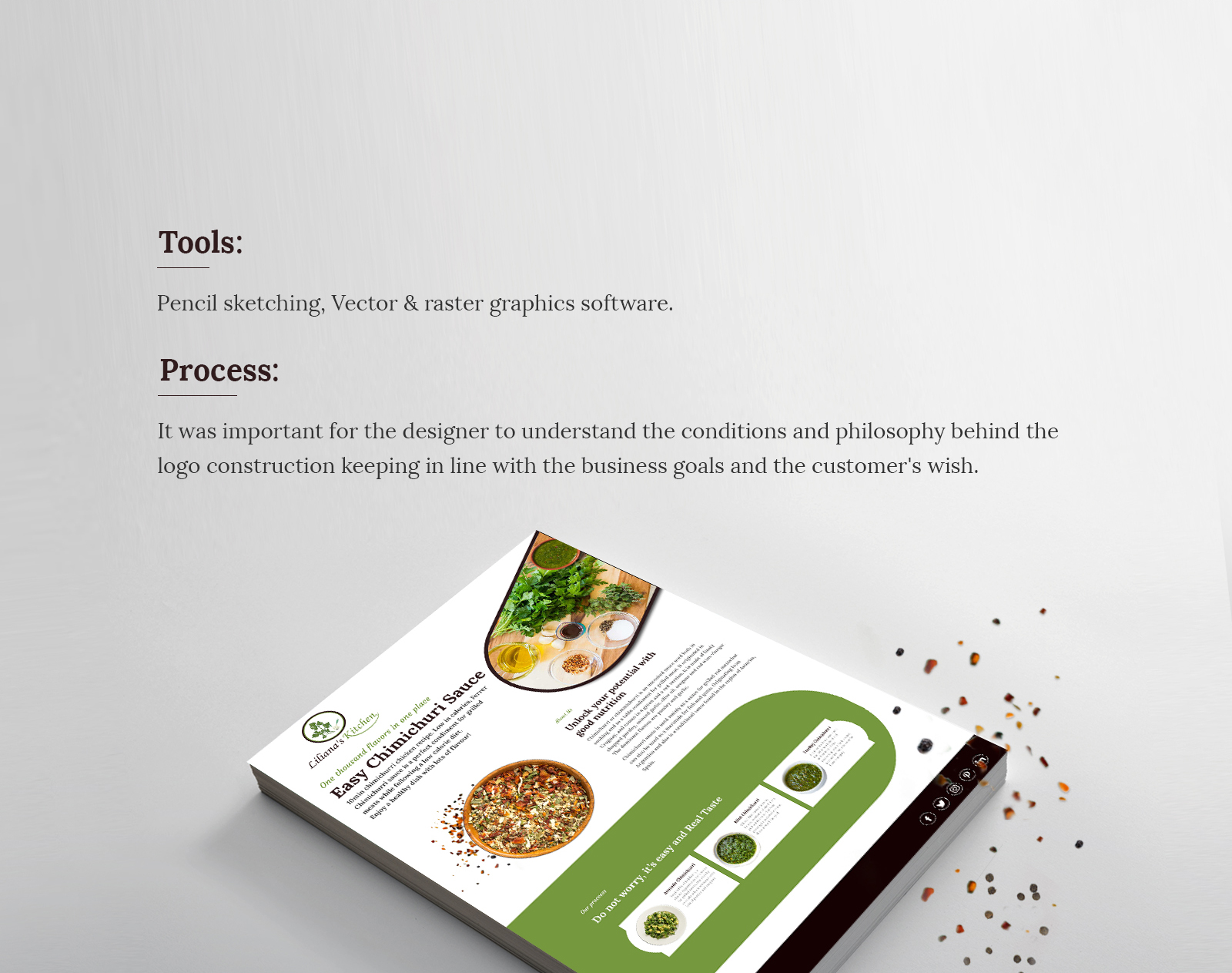
Design Tools are objects, media or computer programs which can be used to design.
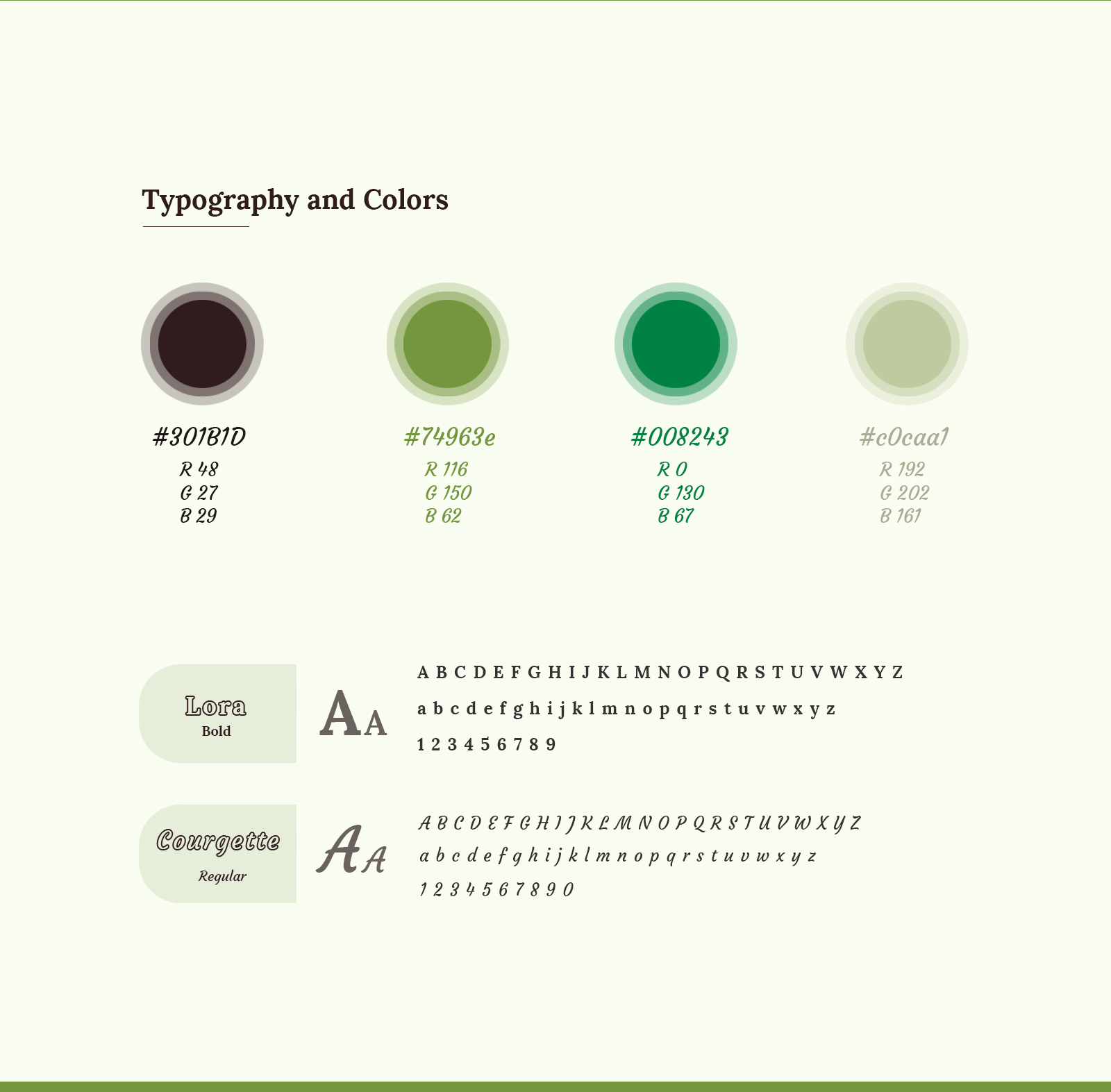
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
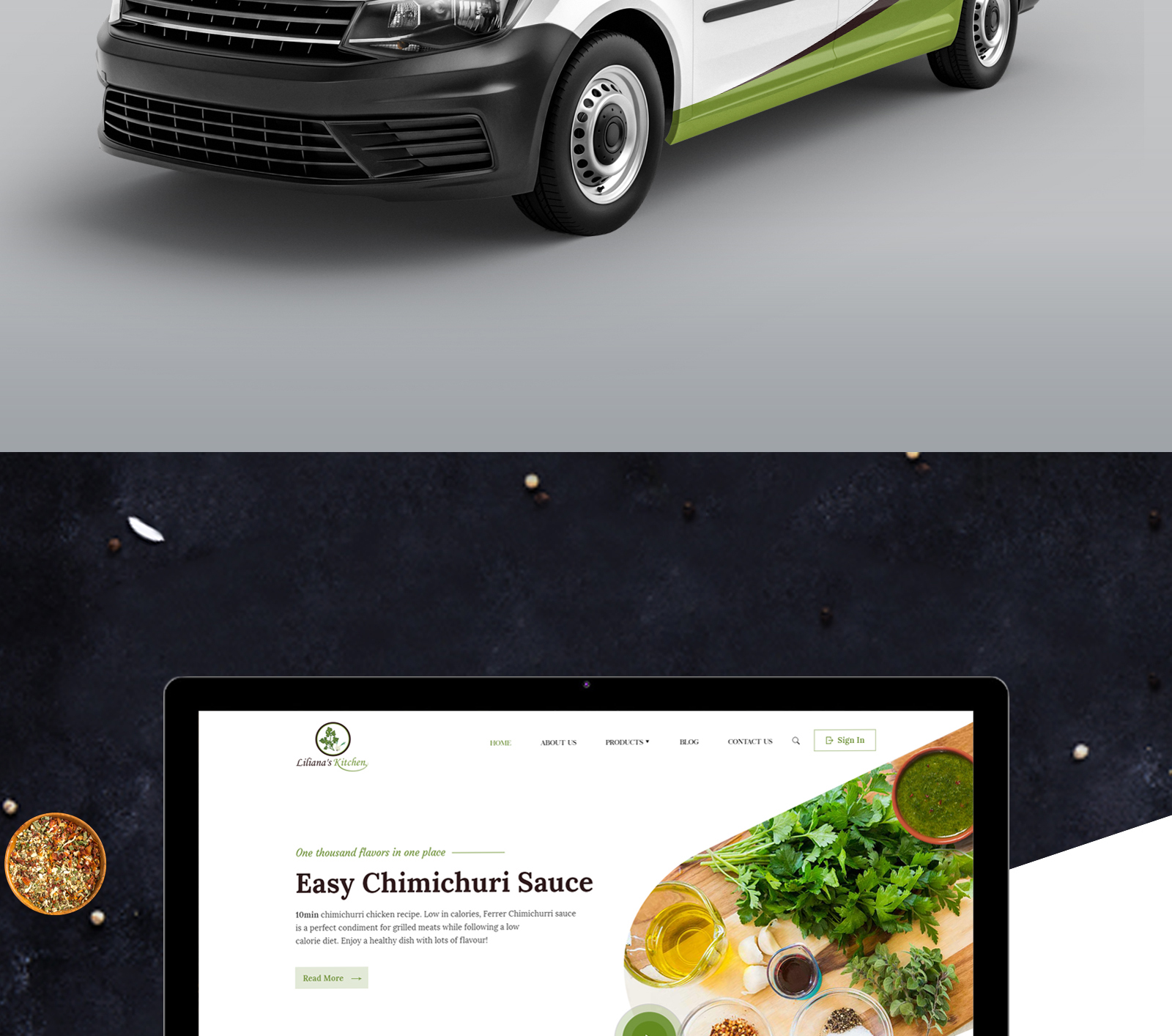
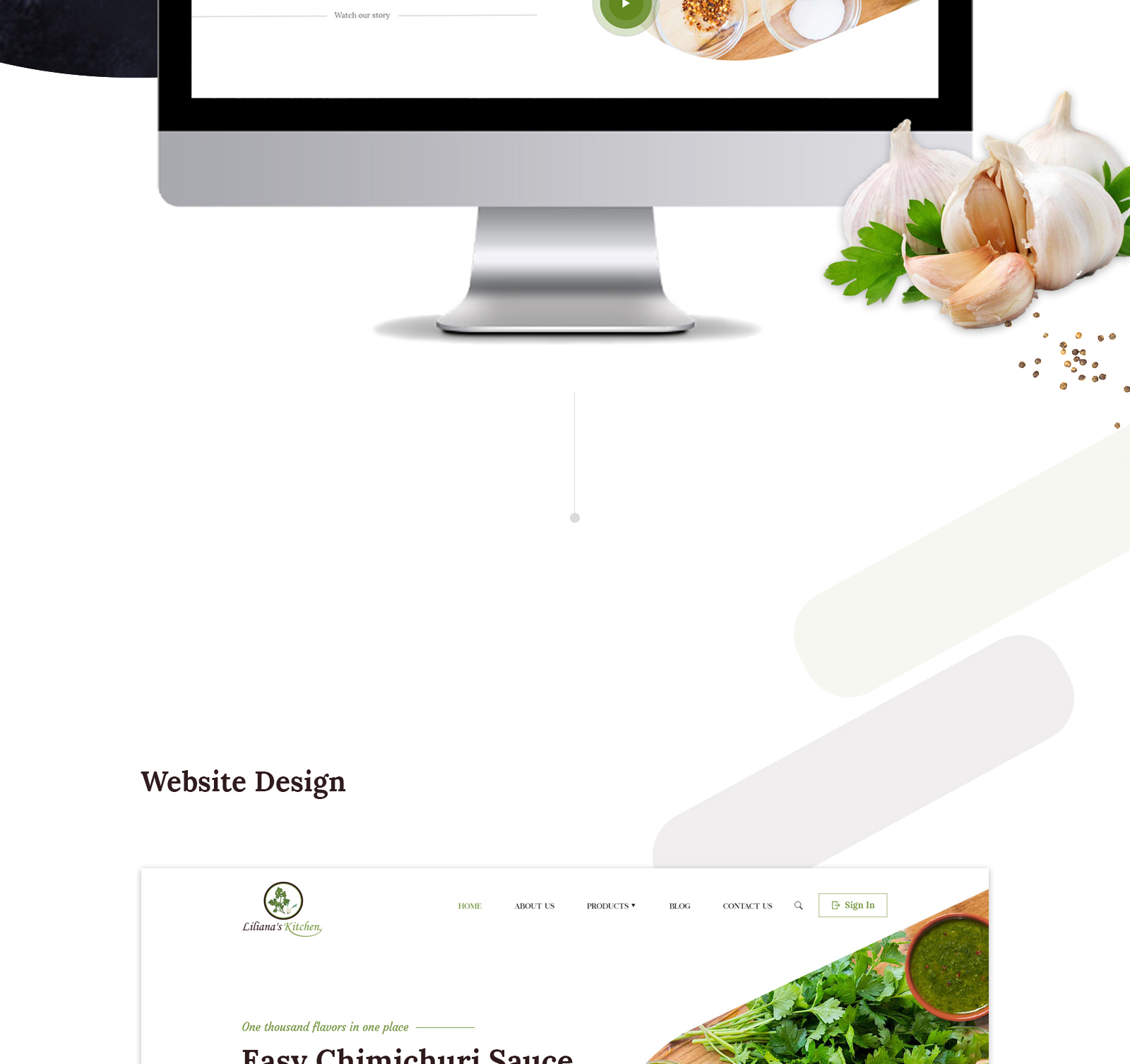
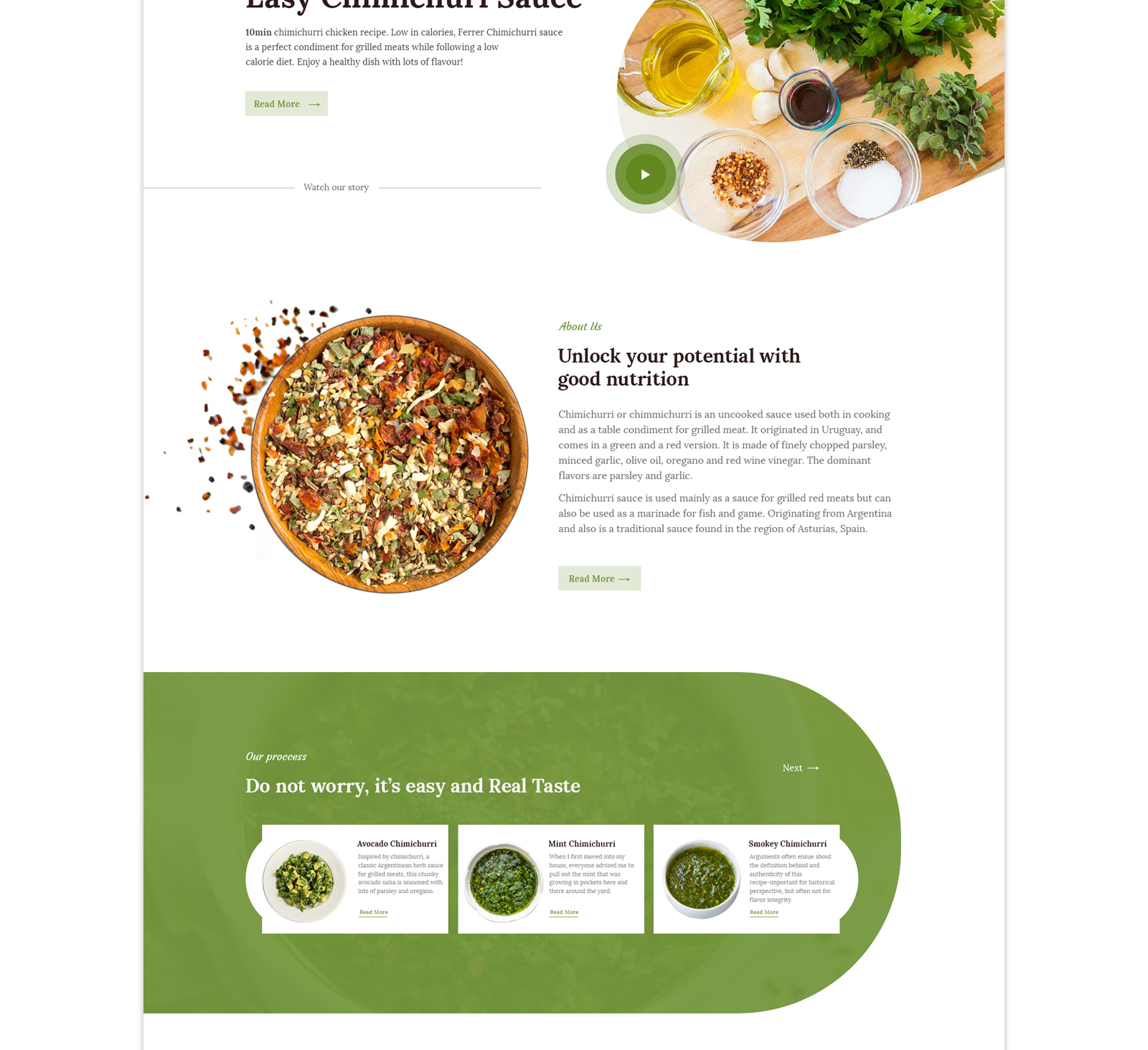
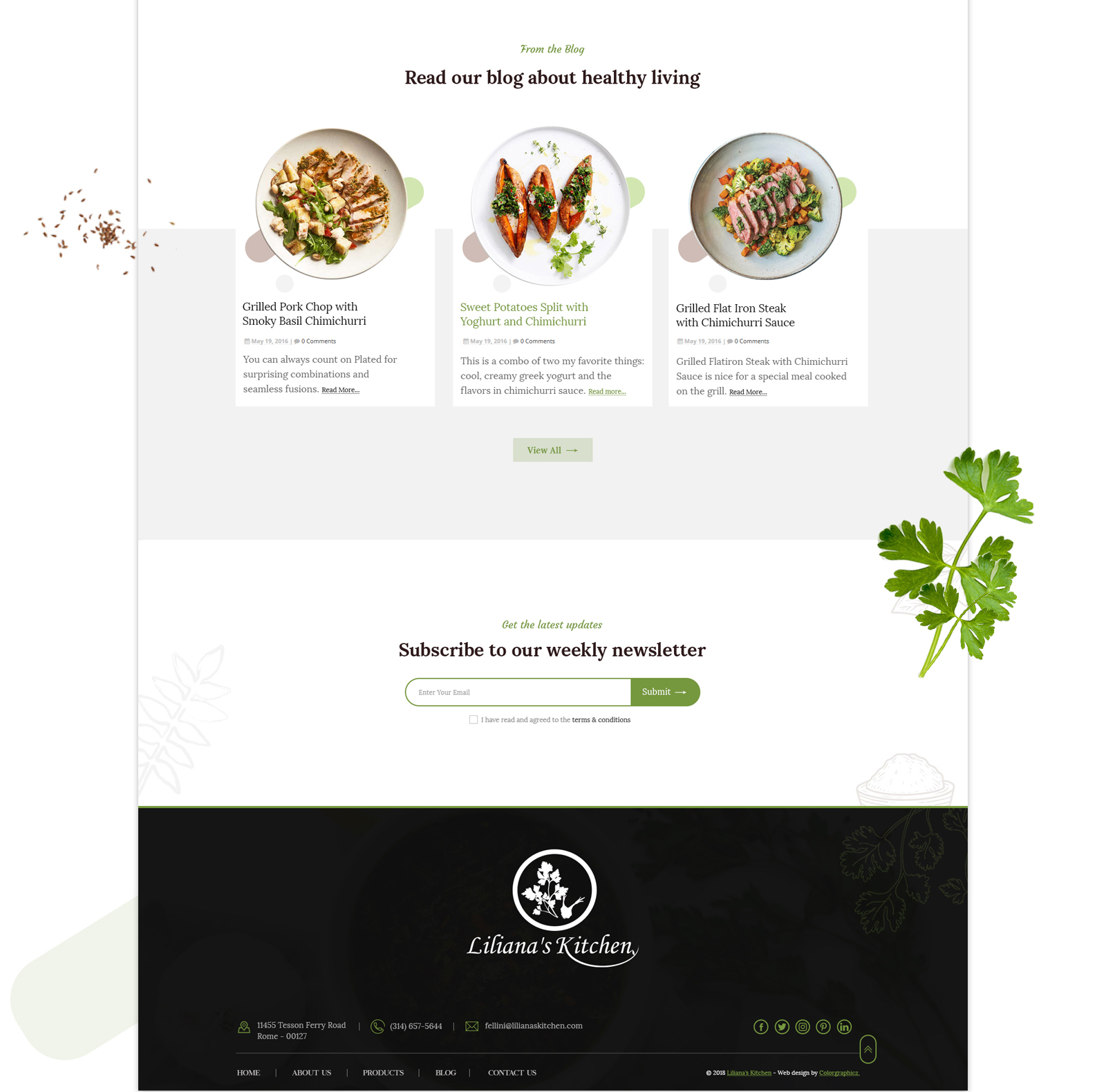
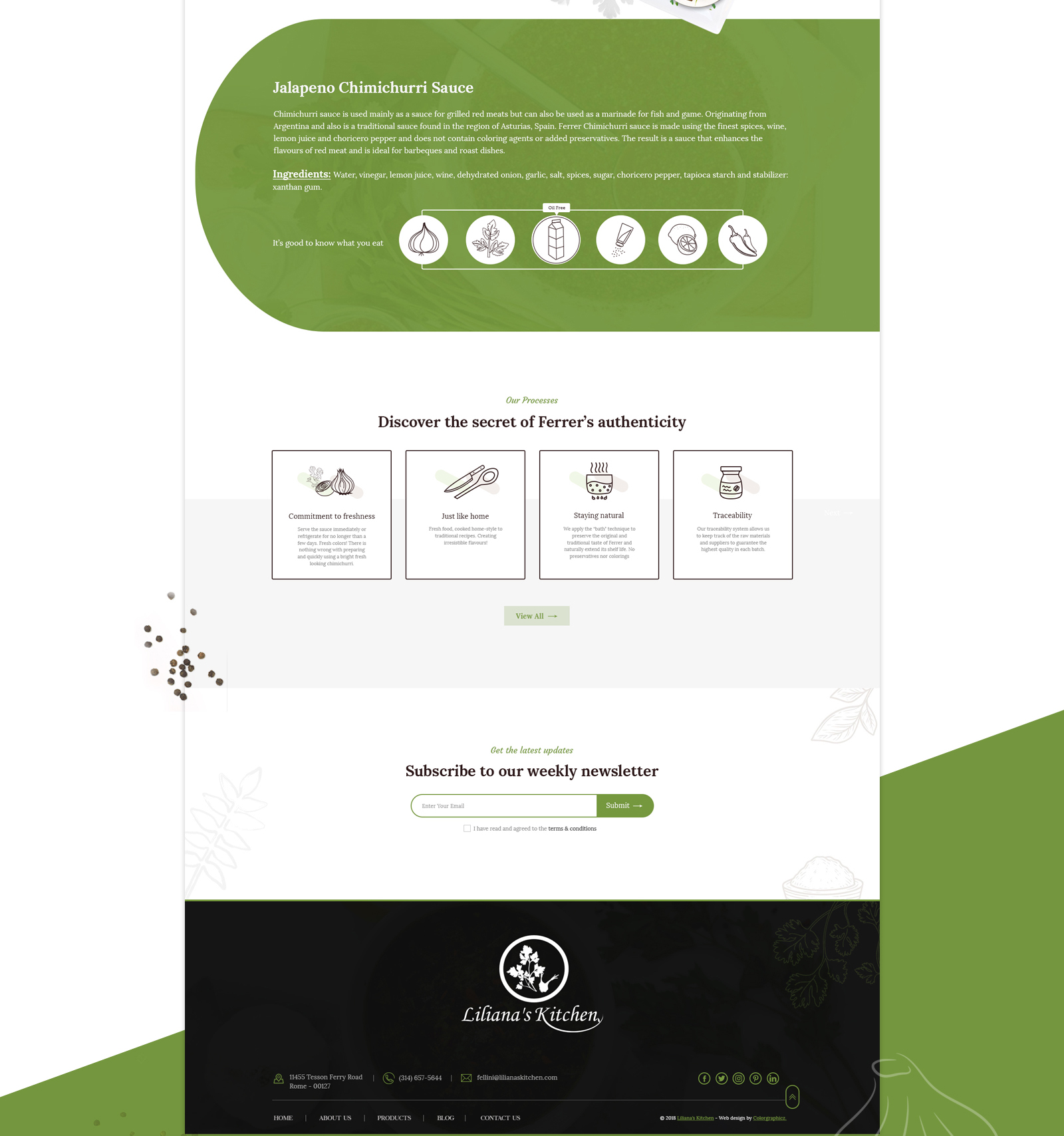
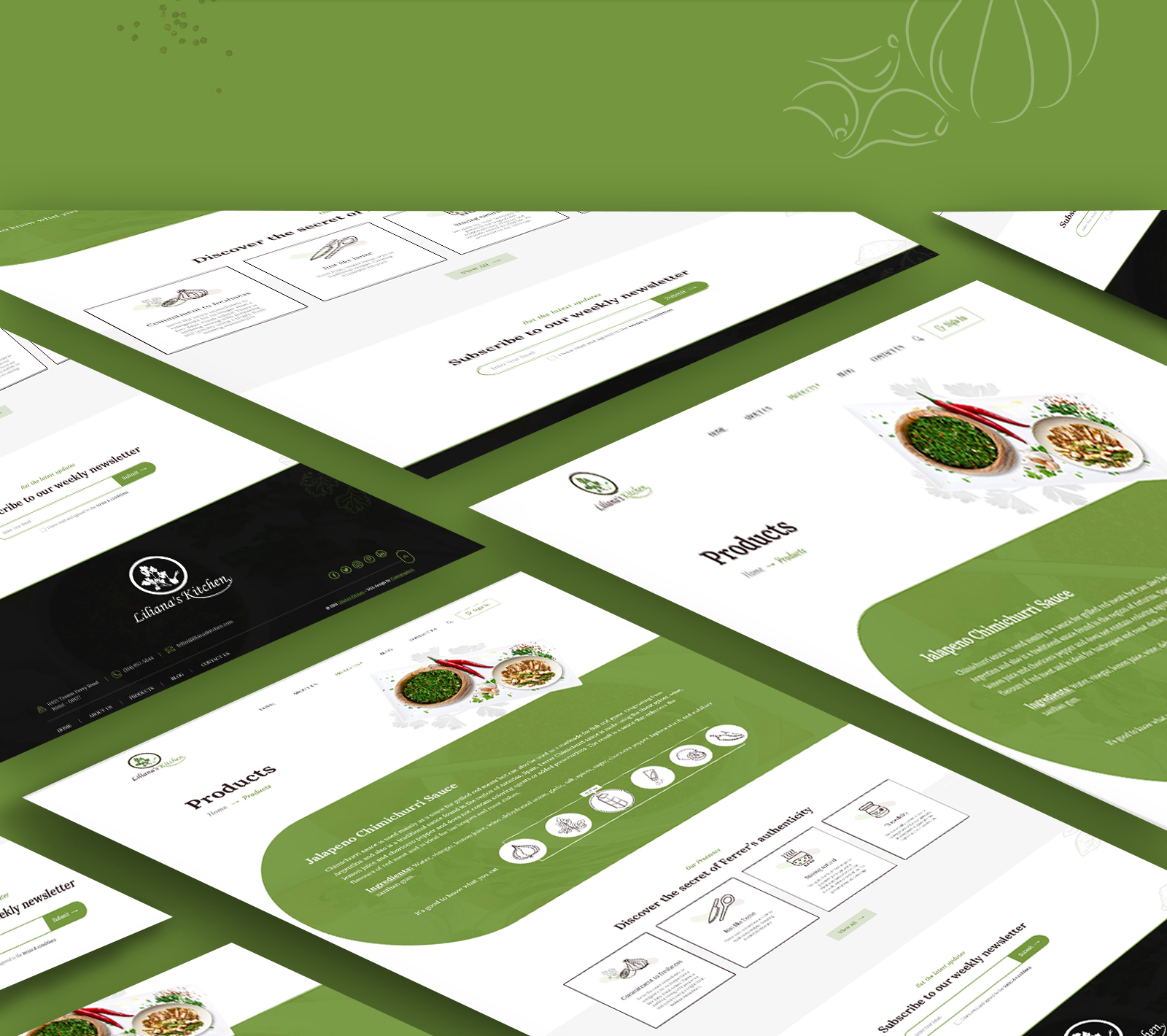
Desktop View refers to a web page view seen through a browser in a desktop computer.
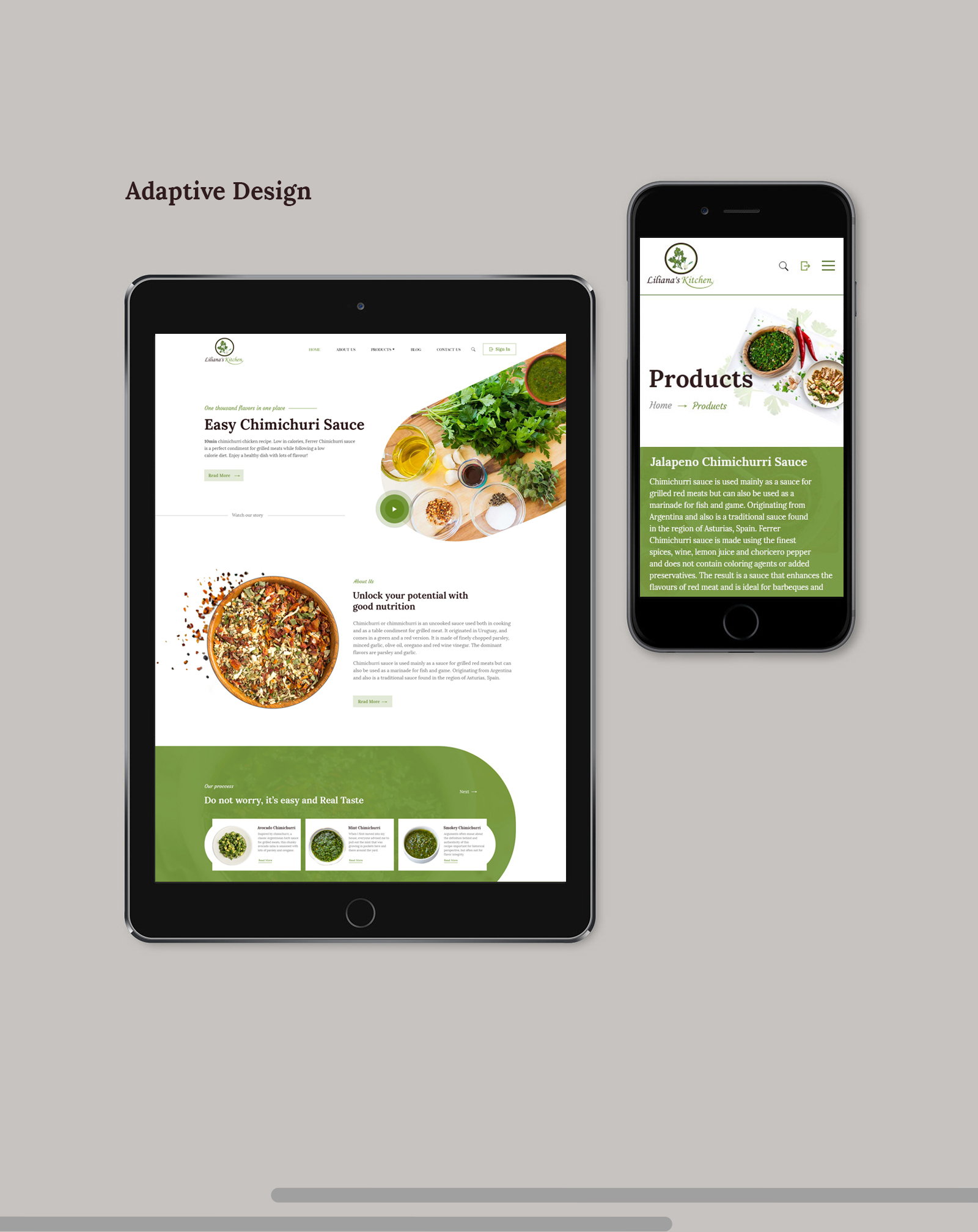
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.




















Get in touch




Lets get in touch
We're open for any suggestion